굿바이 Create React App
이제는 역사 속으로 사라지게 된 CRA
2025-03-03
328
9분
soaple
안녕하세요, 소플입니다.
리액트를 한 번이라도 배워봤거나 사용해본 분들은 대부분 Create React App에 대해 들어보셨을 겁니다.
보통 줄여서 CRA라고 부르는 Create React App은 리액트 애플리케이션을 쉽게 설정하고 시작할 수 있도록 기본적인 설정을 자동화해주는 CLI 도구입니다.
그동안 전세계의 수많은 개발자들이 사용해왔고, 제 리액트 강의와 책의 실습에서도 사용했던 CRA가 지난 2월 14일을 기점으로 공식적으로 Deprecated 되었습니다.

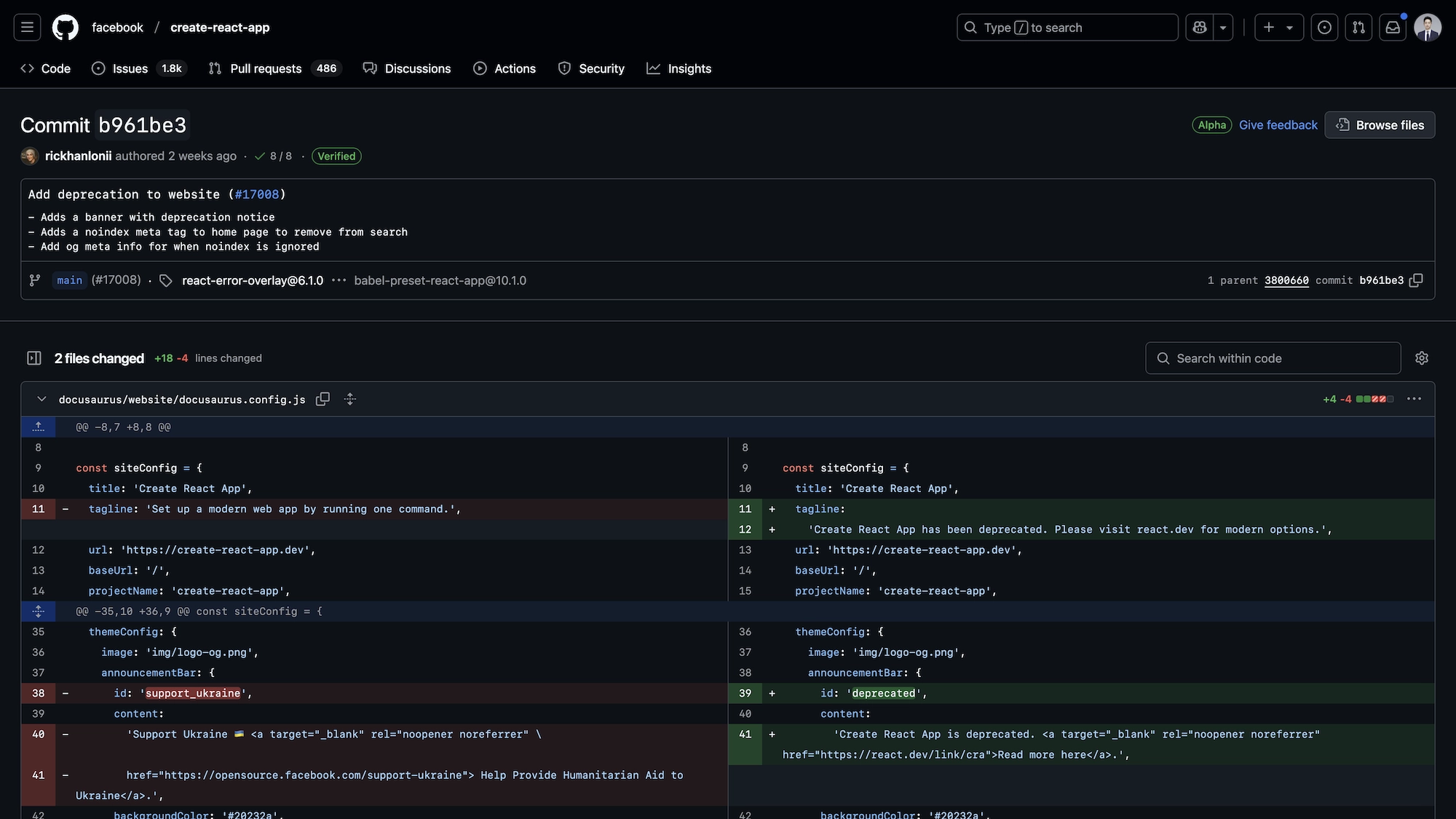
Deprecated를 알리는 README

이제 영업(?) 끝났어요
이번 매거진에서는 CRA의 탄생부터 역사 속으로 사라지기까지의 과정을 한 번 살펴보도록 하겠습니다.
Create React App의 탄생 ✨
2013년에 Meta(구 Facebook)에서는 UI를 만들기 위한 JavaScript 라이브러리인 리액트를 공개했습니다.
리액트는 출시되자마자 많은 개발자들의 관심을 받았고 인기가 급격히 상승하게 되었습니다.
하지만 개발자들이 리액트를 사용해서 애플리케이션을 개발하는 과정에서 다양한 문제가 발생하기 시작했습니다.
그 중에서 가장 큰 문제는 리액트 프로젝트를 처음 설정하는 과정이 너무 복잡하다는 것이었습니다.
당시에는 리액트 개발 환경을 직접 구성하려면 Babel, Webpack, ESLint 등의 도구를 개발자가 하나하나 직접 설정해야 했습니다.
이는 리액트 개발 환경에 익숙치 않은 개발자들에게 굉장히 높은 진입 장벽이 되었고, 개발자들이 프로젝트 설정에 많은 시간을 소비하게 되는 문제를 일으키게 되었습니다.
그도 그럴 것이 우리가 지금은 당연하게 사용하는 기술들이 당시 개발자들에게는 꽤 새로운 것들이었고, 새로운 기술들을 모두 학습해서 적용하는 과정은 당연히 복잡할 수밖에 없었던 것이죠.
그래서 Meta에서는 이러한 문제를 해결하고자 2016년에 개발자들이 리액트 애플리케이션을 쉽게 설정하고 개발할 수 있도록 Create React App을 출시했습니다.
이렇게 출시된 Create React App은 아래와 같은 특징들을 갖고 있었습니다.
- Webpack 및 Babel 기본 제공
- 리액트 최신 기능을 지원하는 컴파일러 및 번들러 자동 설정
- 간편한 프로젝트 구조
- 리액트 개발에 필요한 최소한의 파일과 디렉터리 구조 제공
- 빠른 개발 서버 지원
npm start명령어만으로 바로 로컬 개발 환경 실행
- ESLint 내장
- 기본적인 코드 품질 검사를 지원하여 일관된 코드 스타일을 유지하도록 도와줌
- Hot Reloading 지원
- 코드 변경 사항을 즉시 반영하여 빠르게 개발할 수 있도록 해줌
CRA 출시 이후 리액트 개발자들은 더 이상 설정 문제로 고민할 필요가 없게 되었습니다.
그리고 아래와 같은 명령어 한 줄만으로 리액트 애플리케이션을 생성하고 곧바로 개발을 시작할 수 있게 되었죠.
npx create-react-app my-app
이로 인해 리액트 생태계는 더욱 활성화되었고, 많은 초보 개발자들이 리액트를 쉽게 배울 수 있는 계기가 되었습니다.
Create React App의 위기 🚨
CRA가 출시되고 시간이 흐르면서 프론트엔드 개발 생태계에도 많은 변화가 있었습니다.
기존의 단점을 개선한 수많은 라이브러리와 도구들이 출시되었죠.
그리고 그 과정에서 CRA의 단점이 부각되면서 점차 위기를 맞게 되었습니다.
1. 무거운 기본 설정
CRA는 프로젝트 설정을 자동화해 주지만, 불필요한 패키지들이 포함되어 있어 프로젝트가 지나치게 무겁다는 지적이 있었습니다.
CRA를 사용하면 자동으로 여러 패키지가 설치되는데, 이는 프로젝트 크기를 증가시키는 요인이 되었습니다.
개발자들이 프로젝트 설정을 하지 않아도 되는 편리함을 제공하지만, 그런 편리함을 제공하기 위한 장치들이 단점으로 부각되어버린 것이죠.
특히, Webpack 기반의 빌드 시스템이 성능 면에서 최적화가 부족하다는 비판을 받았습니다.
Webpack을 사용하기 때문에 개발 및 빌드 속도가 너무 느리다는 지적이 꽤 오랜기간 이어져 왔습니다.
2. 커스터마이징의 어려움
CRA에서는 개발자가 환경을 커스터마이징 할 수 있도록 하는 eject 기능을 제공했습니다.
하지만 한 번 eject를 실행하면 되돌릴 수 없다는 단점이 있었고, eject 없이는 Webpack이나 Babel 설정을 변경하는 것이 어려워 개발자들이 불편을 겪었습니다.
이를 해결하기 위해 eject 하지 않고 설정을 변경할 수 있게 해주는 react-app-rewired 같은 도구가 등장했지만, 이는 CRA의 본래 목적과는 맞지 않는 해결책이었습니다.
결국 어려운 커스터마이징도 CRA의 큰 단점으로 부각되었습니다.
3. 대체 도구의 등장
시간이 흐르면서 Vite, Parcel, Next.js와 같은 대체 도구들이 등장하였습니다.
이러한 도구들은 CRA보다 더 빠르고 유연한 개발 환경을 제공하였고, 그로인해 CRA의 입지가 흔들리기 시작했습니다.
그 중에서도 특히 Vite는 빠른 빌드 속도와 간단한 설정으로 인해 많은 개발자들에게 각광받게 되었습니다.
Vite는 ES 모듈을 기반으로 한 빌드 시스템을 사용하여 CRA보다 훨씬 빠른 개발 환경을 제공하였고,
설정을 자유롭게 변경할 수 있어서 많은 개발자들이 CRA보다 Vite를 선호하게 되었습니다.
Create React App의 종말 🪦
시간이 흐르면서 CRA의 단점이 점점 더 크게 부각되었고, 아래와 같은 점들이 CRA에 대한 개발자들의 신뢰를 잃게 만들었습니다.
1. 느린 의존성 업데이트
CRA는 내부적으로 Babel, Webpack, ESLint 등 여러 패키지를 포함하고 있었는데, 이러한 의존성들이 빠르게 업데이트 되지 않는 문제가 있었습니다.
한 가지 사례로 Webpack 5가 2020년 10월에 출시되었지만, CRA는 이를 2021년 12월이 되어서야 공식적으로 지원하게 되었습니다.
그동안 Webpack 4 기반의 CRA를 사용하던 개발자들은 최신 기능을 활용할 수 없었고, 보안 업데이트도 지연되었죠.
2. 커뮤니티 지원 및 유지보수 부족
CRA는 Meta에서 공식적으로 유지보수하는 프로젝트였지만, 시간이 지나면서 유지보수 속도가 느려졌습니다.
GitHub 이슈에서도 Pull Requests 처리가 늦어지고, 버그 수정 요청이 장기간 반영되지 않는 경우가 많았습니다.
이에 따라 CRA의 장기적인 유지보수에 대한 의문이 제기되었고, 많은 개발자들이 Vite나 Next.js 등으로 갈아타게 되었습니다.
참고로 Deprecated 되기 직전 릴리즈를 제외한 CRA의 마지막 릴리즈는 지금으로부터 무려 3년 전인 2022년 4월 12일 v5.0.1입니다.
3. Meta의 방향성 변화
Meta에서 리액트 코어팀에 근무하던 개발자 상당수가 Next.js를 만든 Vercel로 이직을 하게 된 것 때문인지는 모르겠지만,
리액트 개발팀은 최근 몇 년 동안 Next.js와 같은 프레임워크를 더 밀어주는 분위기입니다.
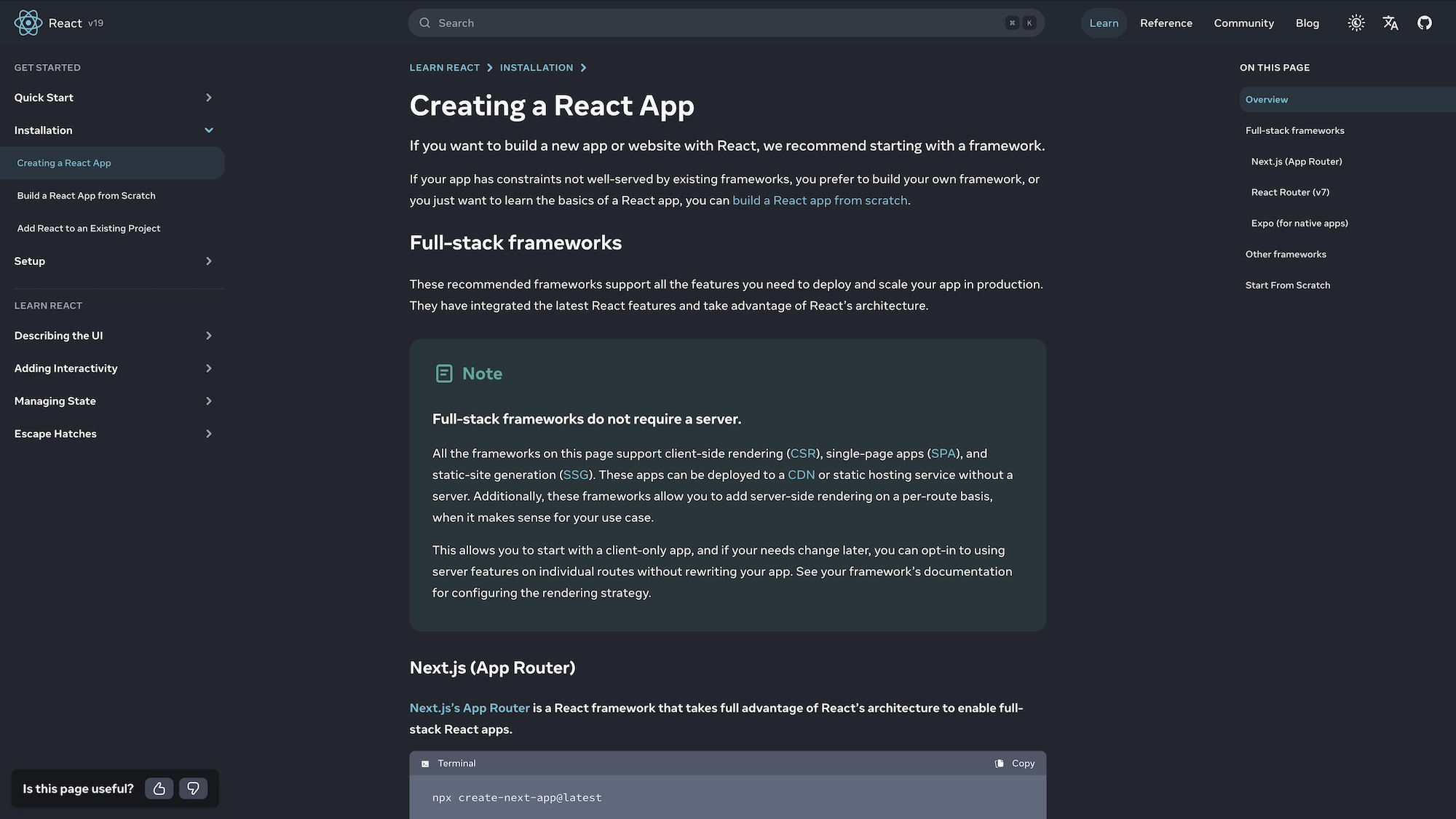
아래 화면과 같이 리액트 공식 홈페이지에서도 리액트 애플리케이션을 생성하기 위한 방법으로 Next.js가 가장 먼저 등장하는 것을 볼 수 있습니다.

CRA는 Client Side Rendering(CSR) 기반의 Single Page Application(SPA)을 만드는데 초점이 맞춰져 있습니다.
하지만 Server Side Rendering(SSR)이나 Static Site Generation(SSG)과 같은 기술들이 보편화 되면서 CRA의 입지가 점점 더 좁아졌고,
그로 인해 지원이나 업데이트도 자연스럽게 느려지는 결과를 초래하게 되었습니다.
4. 리액트 19 지원 지연
최근에 있었던 CRA와 관련된 가장 큰 사건은 바로 리액트 19 지원 지연사태입니다.
매거진을 꾸준히 보셨던 분들은 다들 아시다시피, 작년 말인 2024년 12월에 리액트 19가 정식으로 릴리즈 되었습니다.
하지만 리액트 19 출시 이후 CRA가 제대로 작동하지 않는 현상이 발생하였고, 이에 GitHub에 관련 이슈들이 올라오기 시작했습니다.
당시 제 리액트 강의와 책을 통해 처음 리액트를 배우는 분들도 갑자기 실습 환경을 구성하지 못하는 문제를 겪게 되었습니다 🥲
하지만 아무런 대응이나 업데이트도 이뤄지지 않았고, CRA가 리액트의 공식 도구임에도 불구하고 최신 리액트 기능을 제대로 지원하지 못한다는 비판이 나오게 되었습니다.
그리고 수많은 개발자들이 그런 비판적인 의견에 공감하면서 CRA의 이미지는 점점 더 나빠질 수밖에 없었습니다.
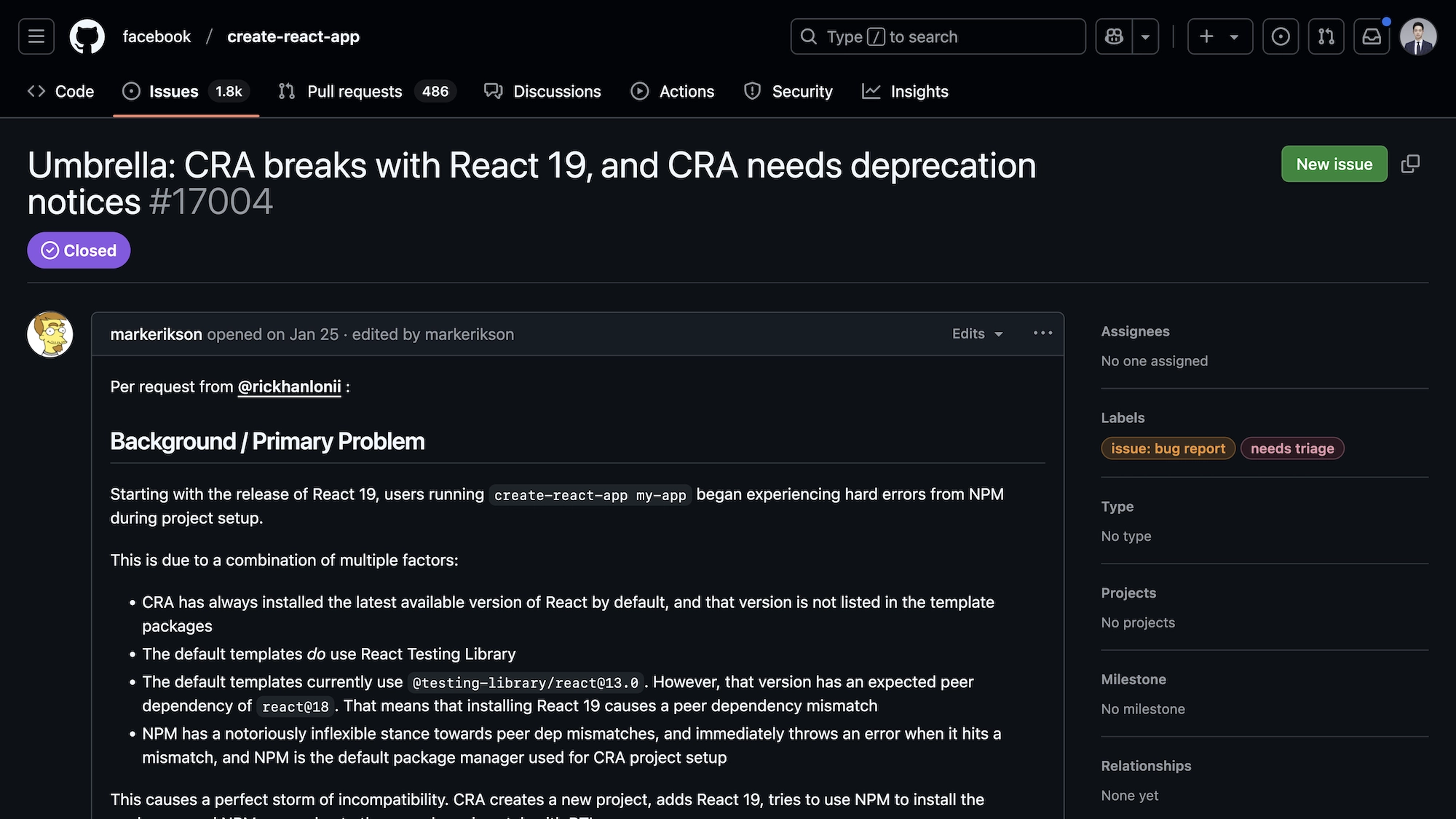
이후 GitHub에서 아래와 같은 이슈가 올라왔고 결국 CRA는 공식적으로 Deprecated 되었습니다.

https://github.com/facebook/create-react-app/issues/17004
앞으로의 리액트 개발 환경 트렌드 🛠️
그렇다면 앞으로 리액트 개발 환경 트렌드는 어떻게 바뀔까요?
이 부분에 대해서는 전세계 수많은 개발자들의 다양한 선호도가 존재합니다.
X에서 있었던 해프닝
먼저 CRA가 Deprecated 된다는 공식 트윗에서 발생한 약간의 해프닝을 한 번 살펴볼 필요가 있습니다.
해당 트윗의 댓글을 통해 리액트 개발 환경에 대한 다양한 의견들을 엿볼 수 있기 때문이죠.

https://x.com/reactjs/status/1890477188937290183
리액트 공식 블로그에 CRA가 Deprecated 된다는 글이 작성되었고, 리액트 공식 X 계정을 통해 소식이 공유되었습니다.
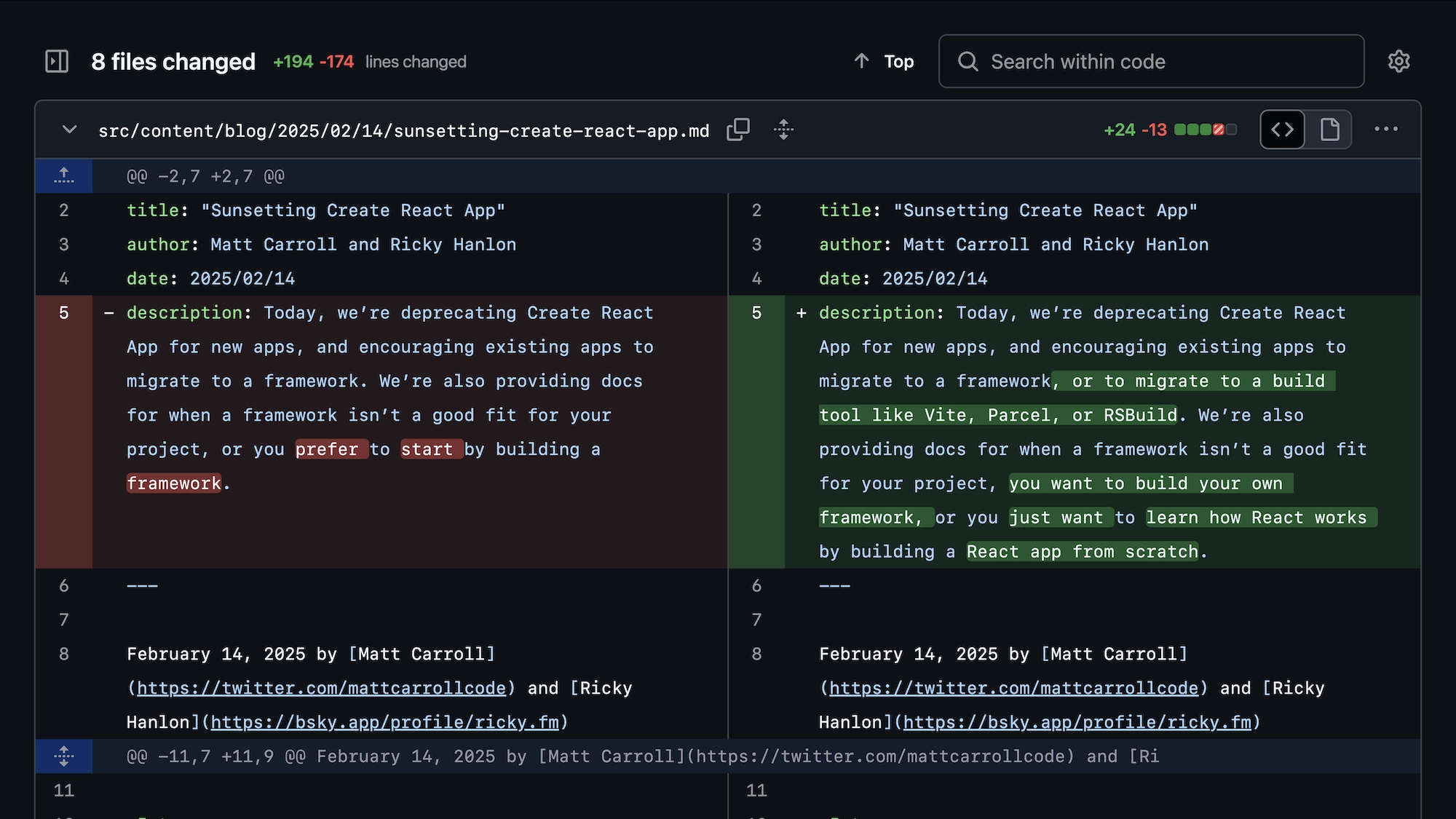
하지만 블로그 글이 처음 작성되었을 시점에는 Vite, Parcel, RSBuild 등에 대한 언급이 거의 없었고, Next.js나 React Router 같은 프레임워크를 사용할 것을 권장했습니다.
실제로 리액트 개발 환경 트렌드 관점에서는 Vite가 상당히 큰 인기를 끌고 있었는데도 말이죠.
그래서 많은 사람들이 해당 트윗에 댓글로 이의를 제기했고, 결국 글이 업데이트 되었습니다.
이러한 사건을 통해 수많은 프론트엔드 프레임워크와 도구들 사이에 얽혀있는 사람들의 이견을 엿볼 수 있지 않았나 싶습니다.

https://github.com/reactjs/react.dev/commit/604407a0da134d9f30ca3ba1e49bdf59ea8e098d
어떤 개발 환경을 사용해야 할까?
그렇다면 앞으로는 리액트 애플리케이션을 개발할 때 어떤 개발 환경을 사용해야 할까요?
우리에게는 Framework와 Build Tool 이렇게 두 가지 선택지가 있습니다.
Framework로 Migration 하기
우선 리액트 공식 문서에서는 프레임워크를 사용하는 것을 추천하고 있습니다.
프레임워크를 사용함으로써 얻을 수 있는 다양한 이점들이 많기 때문이죠.
그래서 아래와 같이 각 프레임워크 별로 Migration 가이드를 제공하고 있습니다.
- Next.js’ Create React App migration guide
- React Router’s framework adoption guide
- Expo webpack to Expo Router migration guide
Build Tool로 Migration 하기
만약 프레임워크를 사용하기 원치 않는다면, 기존 CRA 방식과 동일하게 Build Tool을 사용할 수 있습니다.
아래와 같은 각 Build Tool에 대한 Migration 가이드 또한 제공하고 있습니다.
- Vite Create React App migration guide
- Parcel Create React App migration guide
- Rsbuild Create React App migration guide
프레임워크를 추천하는 이유
하지만 Build Tool을 사용하면 어쩔 수 없는 한계가 있습니다.
웹 애플리케이션을 개발하기 위해서 필요한 Routing, Data Fetching, Code Splitting 등을 개발자가 직접 세팅해줘야하기 때문이죠.
그래서 리액트 팀에서는 이러한 기능들을 기본적으로 통합하고 있는 프레임워크를 추천하는 것입니다.
그리고 리액트 19에서 정식으로 릴리즈 된 Server Components를 사용하기 위해서는 해당 스펙을 구현해야 하는데,
현재 시점에서는 Next.js가 Server Components Specification을 가장 완벽하게 구현한 프레임워크라고 공식 문서에서도 언급하고 있습니다.
결국은 모든 선택지가 Next.js를 가리키고 있는게 아닌가 싶네요 🤣
오픈소스 생태계에 대한 회고 📝
개인적으로 CRA의 탄생과 발전, 그리고 종말까지의 과정을 보면서 오픈소스 생태계에 대해서 다시 한 번 돌이켜보게 되었습니다.
한 때는 엄청난 인기를 끌었던 오픈소스 프로젝트들도 시간이 흐르면서 점차 지원이 줄어들고 유지보수가 중단되는 일들이 발생합니다.

Deprecated commit
기술 트렌드나 방향성이 바뀌어서 그런 경우도 있겠지만, 해당 프로젝트의 Maintainer에 대한 지속적인 관심과 지원도 중요하다고 생각합니다.
개인 또는 기업의 꾸준한 관심과 지원이 있어야만 프로젝트가 오랜기간 지속될 수 있기 때문이죠.
그래서 여러분들도 평소에 관심을 가지고 있는 오픈소스 프로젝트가 있다면 Contribution을 하거나 Sponsor를 해보시면 어떨까 싶습니다 😀

그동안의 모든 CRA 컨트리뷰터들에게 감사를 표합니다 🙏
🔗 참고 링크
- https://create-react-app.dev/
- https://react.dev/blog/2025/02/14/sunsetting-create-react-app
- https://x.com/reactjs/status/1890477188937290183
- https://github.com/facebook/create-react-app/issues/17004
이번 매거진에서는 CRA의 탄생부터 역사 속으로 사라지기까지의 과정에 대해 살펴보았습니다.
오픈소스 생태계에서 새로운 프로젝트가 등장하고 발전을 거쳐 사라지기까지의 과정을 보니, 개인적으로도 많은 생각들이 스쳐지나가는 것 같습니다.
기술과 도구는 항상 발전하고 결국 영원한 것은 없다는 생각이 듭니다.
얼른 제 리액트 강의와 책의 실습 파트를 CRA가 아닌 다른 도구를 사용하는 것으로 업데이트 해야겠네요 🤣
저는 다음에 또 유익한 글로 찾아뵙겠습니다!
지금까지 소플이었습니다. 감사합니다 😀
지금 가입하고 프론트엔드 개발 관련 매거진을 이메일로 받아보세요!
