2024 JavaScript Rising Stars
2024년 한 해 동안 가장 많은 GitHub Star를 받은 자바스크립트 프로젝트들
2025-01-08
4,387
14분
soaple
안녕하세요, 소플입니다.
2025년 새해 첫 매거진이네요ㅎㅎ
이 글을 보시는 분들 모두 새해 복 많이 받으시고, 올해도 한층 더 성장하는 한 해가 되시길 바랍니다! 😀
매년 이맘때쯤에는 JavaScript Rising Stars가 발표되는데요,
이번 매거진에서는 작년에 이어 자바스크립트 생태계에서 작년 한 해 동안 가장 많은 GitHub Star를 받은 프로젝트들을 살펴보도록 하겠습니다.
전체 순위는 아래 원문 링크를 참고하시기 바라며, 이 글에서는 전체 1위~10위와 각 세부 분야에서 주목해볼만한 프로젝트들을 몇가지 추려서 살펴보겠습니다.
(원문 링크: https://risingstars.js.org/2024/en)
참고로 2023년 순위는 작년 초에 발행된 아래 매거진에서 보실 수 있습니다.
(관련 매거진: https://www.frontoverflow.com/magazine/3/2023 JavaScript Rising Stars)
전체 프로젝트 부문 (1위 ~ 10위)
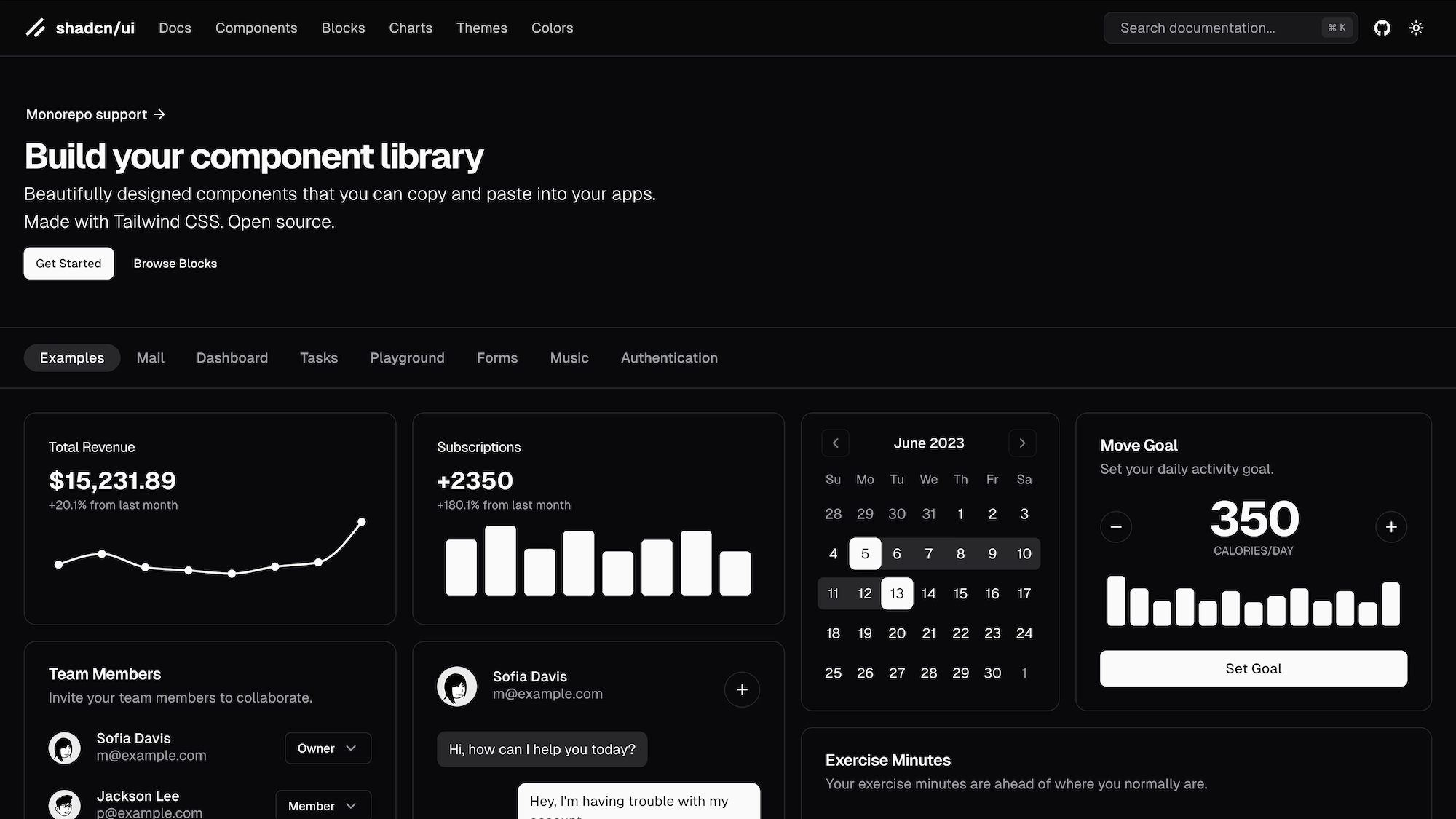
🥇 1위. shadcn/ui (https://github.com/shadcn-ui/ui)
대망의 1위는 놀랍게도 2023년에도 1위를 차지했던 shadcn/ui입니다.
작년에만 38,000개의 Star를 받으며 1위의 자리를 공고히 지켜냈습니다.
shadcn/ui는 우리가 흔히 'UI 라이브러리'라고 부르는 종류의 컴포넌트 라이브러리 입니다.
Headless UI 라이브러리인 Radix UI Primitives에 Tailwind CSS로 스타일을 입힌 컴포넌트 모음집이라고 보면 됩니다.

우리가 익히 알고있는 대표적인 UI 라이브러리로는 Material UI, Chakra UI 등이 있습니다.
하지만 컴포넌트를 import 해서 사용하는 일반적인 UI 라이브러리와 달리,
shadcn/ui에서는 아래와 같이 사용하려는 컴포넌트를 각각 내 프로젝트 폴더에 설치해서 사용합니다.
npx shadcn@latest add button
이러한 새로운 패러다임과 개발자 경험(DX)이 지금의 shadcn/ui를 있게 한 것이 아닌가 싶습니다ㅎㅎ
작년에는 shadcn/ui에 더 많은 컴포넌트들이 추가되었으며,
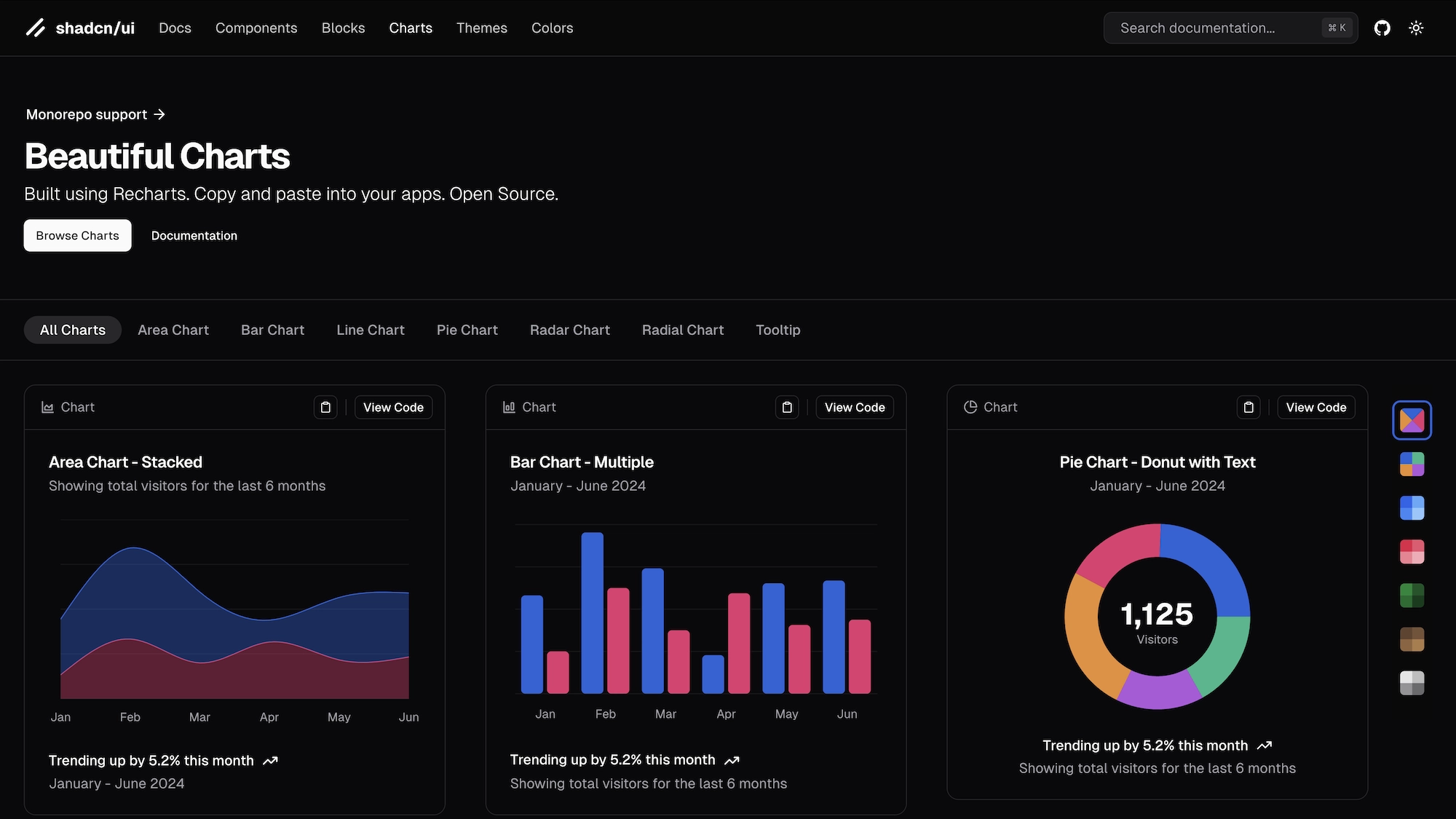
복합적인 컴포넌트를 곧바로 복사해서 사용할 수 있는 Blocks 기능과 Charts 기능이 추가되었습니다.

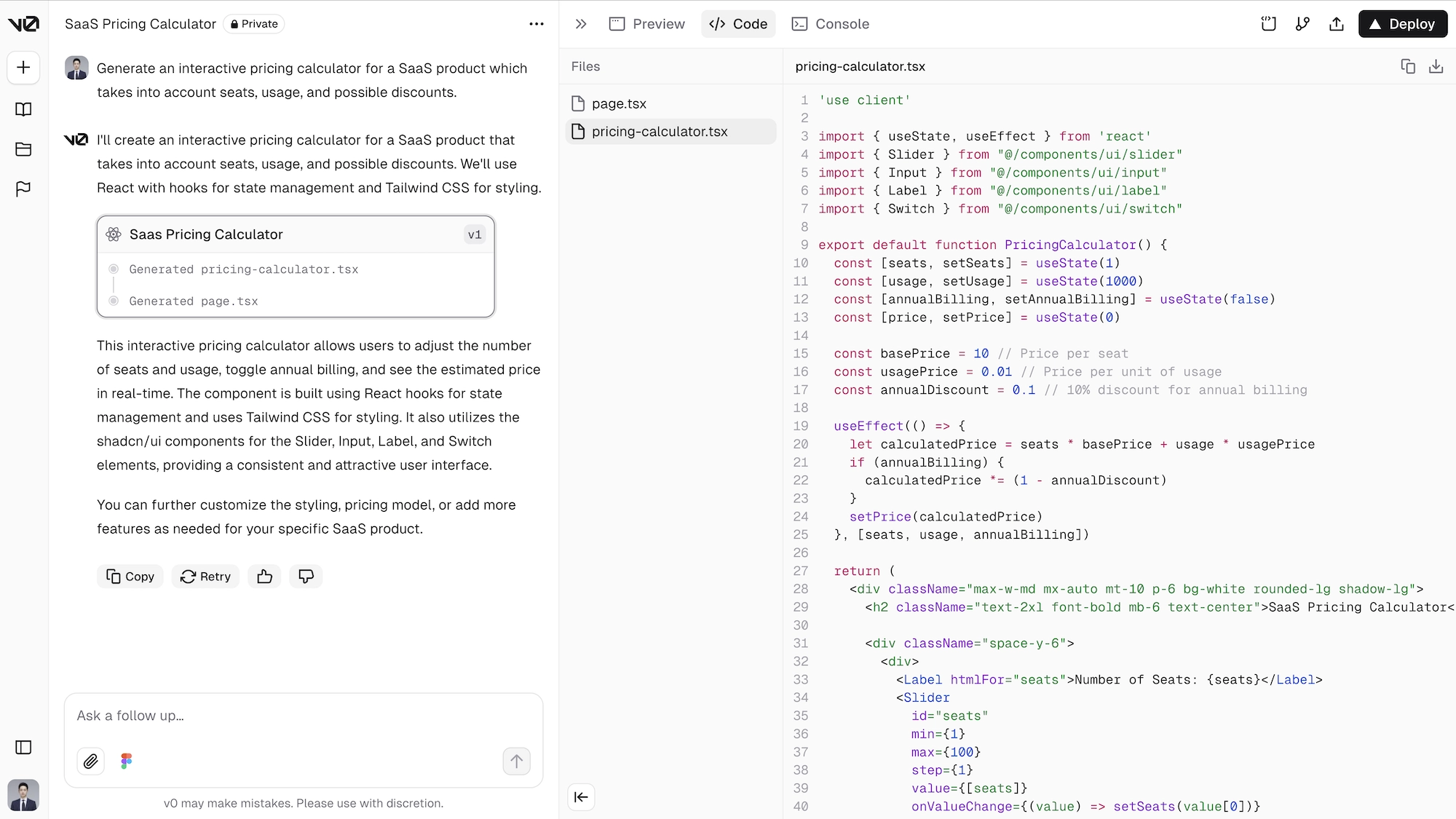
그리고 Next.js를 만든 Vercel에서 만든 AI를 활용한 UI 자동생성 도구인 v0에서는 결과물 코드를 바로 이 shadcn/ui로 뽑아줍니다.

그렇기 때문에 더욱 더 많은 개발자들이 shadcn/ui를 사용하게 된 것이 아닐까 싶습니다.
올해는 shadcn/ui에 어떤 변화가 생길지 저도 유심히 지켜봐야겠습니다ㅎㅎ
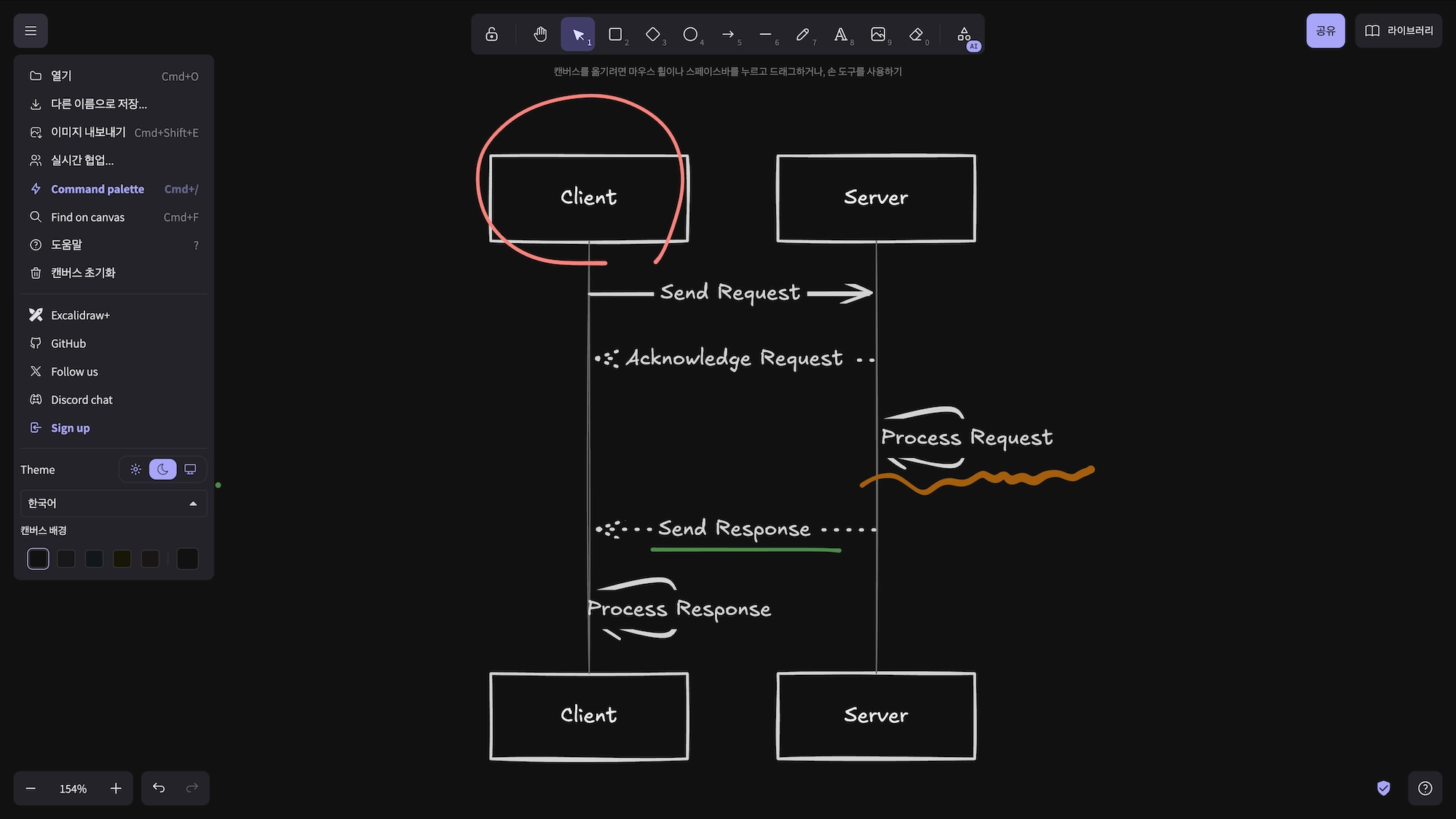
🥈 2위. Excalidraw (https://github.com/excalidraw/excalidraw)
2위는 작년 한 해 동안 27,000개의 Star를 받은 Excalidraw입니다.
Excalidraw는 2023년에 전체 3위를 했었는데, 2024년에는 2위로 순위가 올라왔네요.
Excalidraw는 손글씨 느낌을 재현해주는 가상의 칠판이라고 보시면 됩니다.

해외 개발 유튜브 채널을 즐겨 보시는 분들은 Excalidraw로 그림을 그려가면서 설명하는 영상들을 이미 많이 보셨을 겁니다.
간단한 다이어그램을 그리거나 아이디어 스케치, UI 와이어프레임 등을 그리는데 사용할 수 있으며,
데스크탑뿐만 아니라 태블릿에서도 편리하게 사용할 수 있습니다.
Excalidraw는 기본적으로 가입하지 않고 로컬에 파일을 저장하는 형태로 무료로 사용 가능합니다.
이처럼 로컬 환경을 먼저 고려하는 것을 Local-First라고 부르며, Excalidraw는 대표적인 Local-first software라고 할 수 있습니다.
그리고 추가로 다이어그램을 클라우드에 저장 및 관리할 수 있는 Excalidraw+라는 유료 구독 플랜을 별도로 제공하고 있습니다.
작년에는 Excalidraw에 다양한 AI 기능이 추가되고 고도화 되었습니다.
그래서 텍스트를 다이어그램으로 그려주거나, Mermaid를 다이어그램으로 그려주는 등의 기능을 사용할 수 있습니다.
앞으로 가상의 칠판을 넘어 AI와 사람이 상호작용하기 위한 인터페이스로서 Excalidraw의 역할이 기대됩니다.
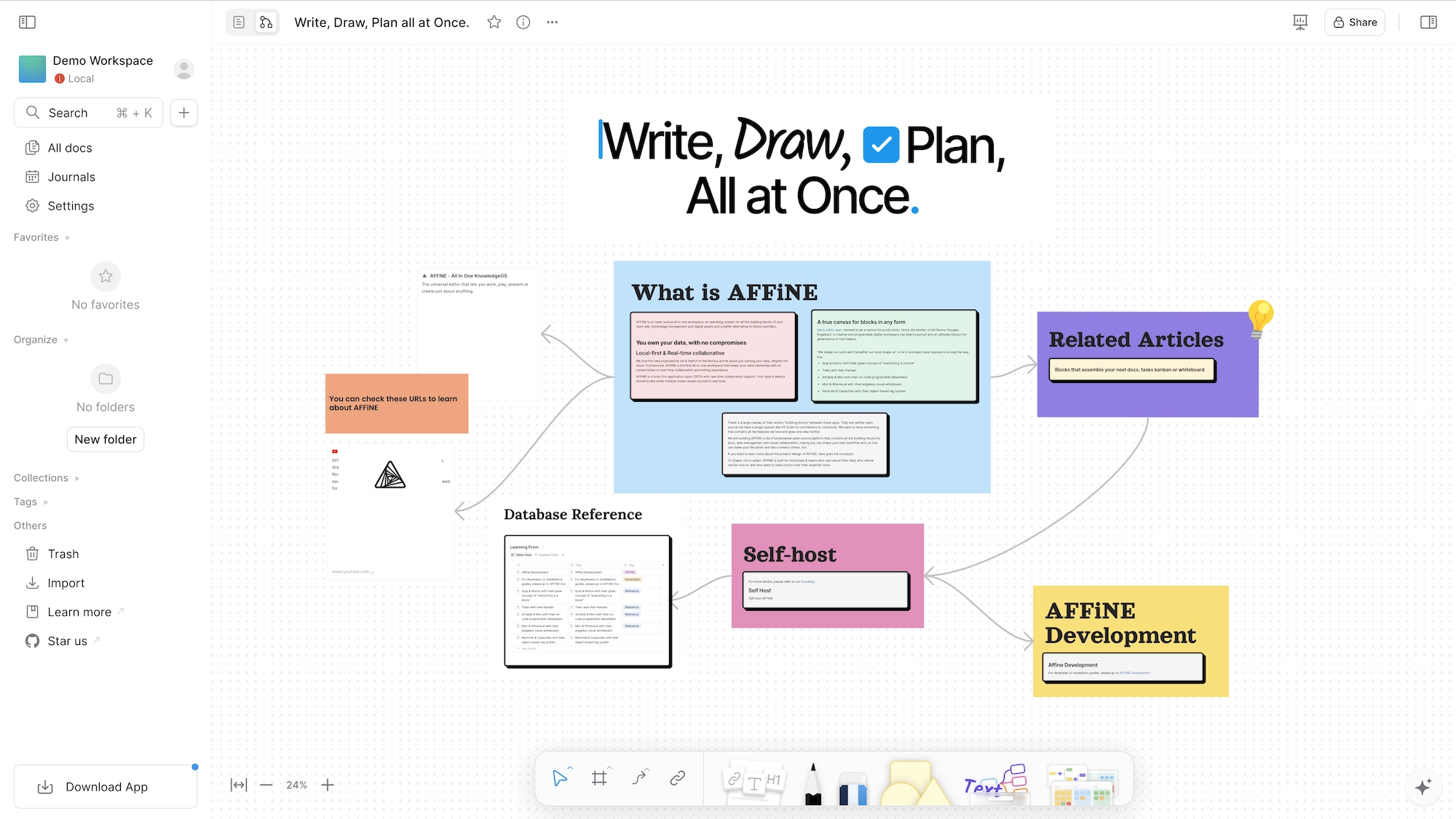
🥉 3위. AFFiNE (https://github.com/toeverything/AFFiNE)
3위는 작년 한 해 동안 19,600개의 Star를 받은 AFFiNE입니다.
이 프로젝트는 저도 최근에 알게 됐는데, 오픈소스 Notion & Miro 대체재라고 보시면 됩니다.
Notion은 우리가 익히 알듯이 메모를 저장하고 관리하기 위한 도구이고,
Miro는 시각적으로 그림을 그리며 협업할 수 있도록 도와주는 도구입니다.
그리고 AFFiNE은 이런 기능들을 모두 하나로 합쳐서 내 지식들을 한 곳에서 관리할 수 있도록 만든 오픈소스 프로젝트입니다.

AFFiNE 역시 Excalidraw와 마찬가지로 Local-First 전략을 취하고 있는데요,
데이터를 로컬에 저장함으로써 외부 서버에 저장되지 않게 하여 프라이버시를 지킬 수 있다고 합니다.
그리고 추가로 Pro 플랜을 구독하면 AI 기능을 함께 이용할 수 있다고 합니다.
저도 다음에 기회가 되면 AFFiNE을 한 번 사용해보려고 합니다ㅎㅎ
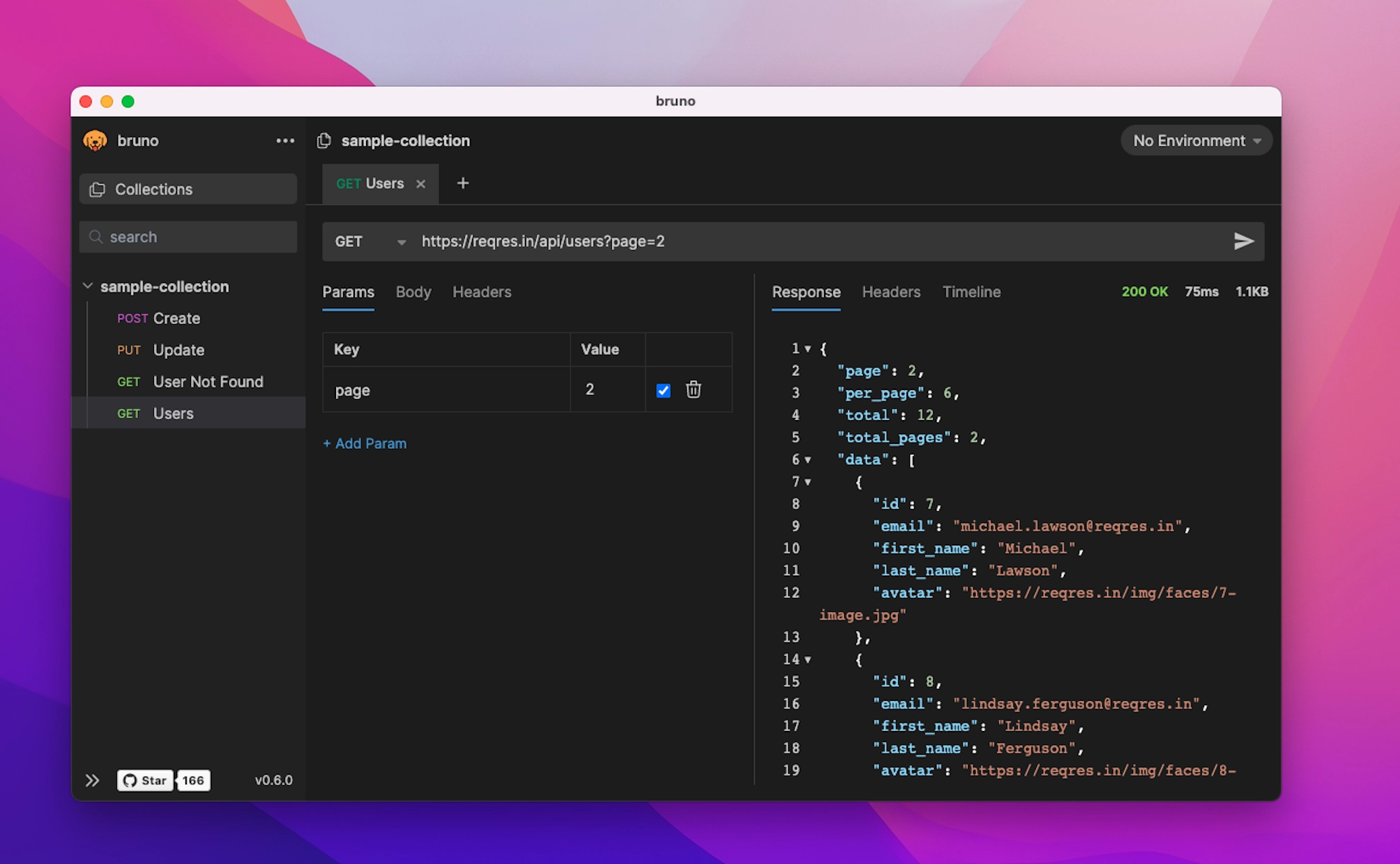
4위. Bruno (https://github.com/usebruno/bruno)
4위는 작년 한 해 동안 18,700개의 Star를 받은 Bruno입니다.
Bruno는 API를 관리하고 테스팅하기 위한 IDE입니다.
우리가 익히 알고있는 Postman과 Insomnia의 가벼운 오픈소스 대체재라고 보시면 됩니다.

Bruno의 가장 큰 특징은 오프라인 전용이라는 것입니다.
그래서 무조건 데이터를 로컬에 저장하며 앞으로도 클라우드 동기화 기능을 추가할 계획은 없다고 밝혔습니다.
Postman처럼 돈을 내고 여러 사용자들 간에 데이터를 동기화 시켜주는 기능을 제공하지 않겠다는 것이죠.
애초에 프로젝트의 목적 자체가 사용자 데이터의 프라이버시에 초점이 맞춰져 있어서 그런게 아닐까 싶습니다.
Bruno의 비전에 대해 궁금한 분들은 아래 링크의 글을 한 번 읽어보시면 좋을 것 같습니다.
https://github.com/usebruno/bruno/discussions/269
다만, 기존에 개발자도 채용하지 않고 월간 구독 플랜도 제공하지 않겠다고 선언했지만,
처음의 입장을 바꿔서 팀원을 9명으로 늘리고 연간 구독 플랜을 추가하면서 Maintainer가 욕을 많이 먹고 있는 모습이 안타깝긴 하네요🥲
개인적으로는 오픈소스가 지속되려면 지속적인 수익을 창출하거나 외부 자금이 유입되어야 한다고 생각하는데,
처음부터 '우린 무조건 돈 안 받아'라는 식의 입장을 취한 부분은 조금 성급하지 않았나 싶습니다.
어찌됐든 작년에 더 유명해진 프로젝트인 만큼 앞으로도 지속적인 발전과 성장이 있었으면 좋겠습니다ㅎㅎ
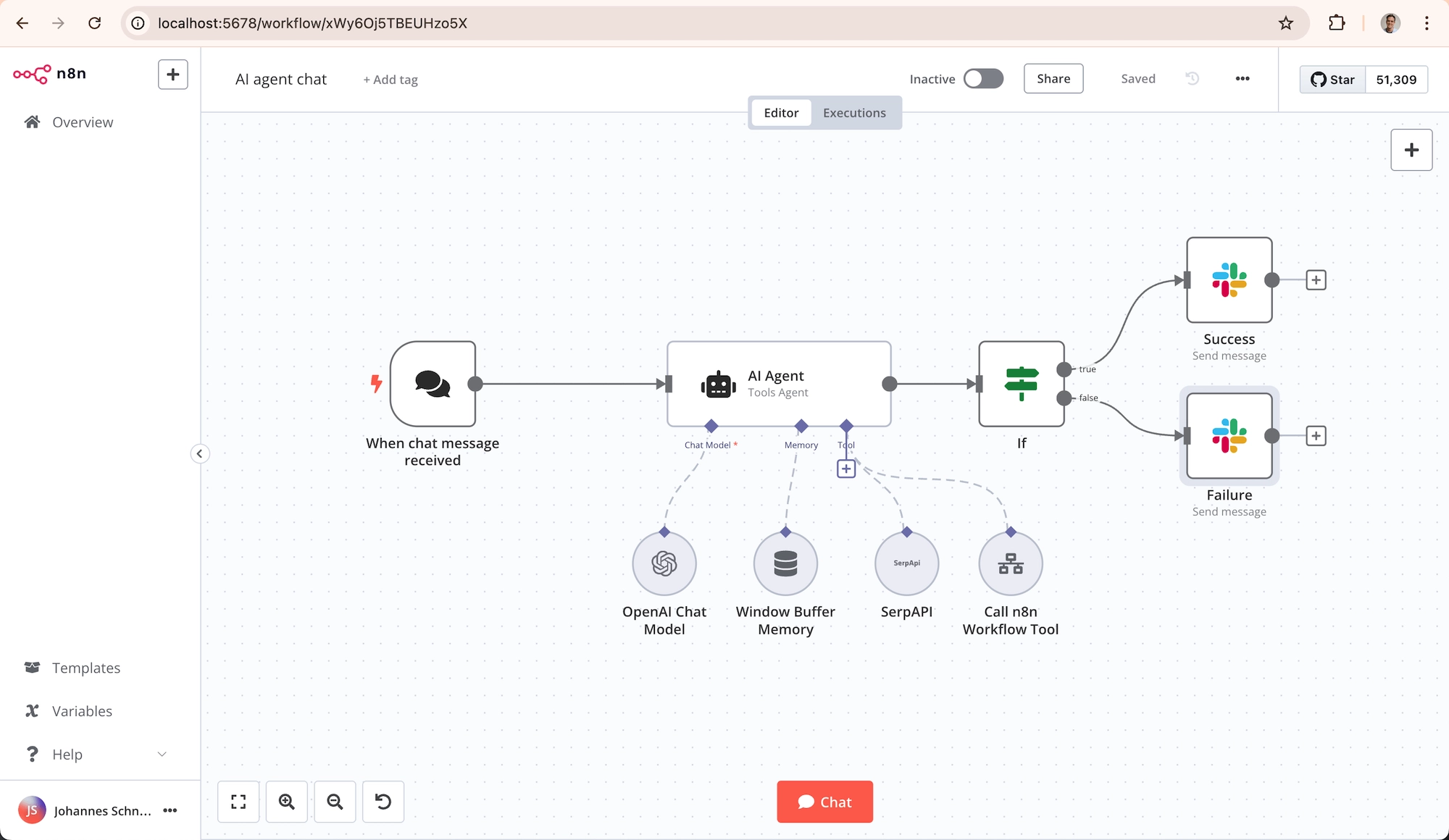
5위. n8n (https://github.com/n8n-io/n8n)
5위는 작년 한 해 동안 17,000개의 Star를 받은 n8n입니다.
n8n은 AI를 기반으로 별도의 코드 작성 없이도 워크플로를 자동화할 수 있는 오픈소스 플랫폼입니다.
이러한 워크플로 자동화 도구를 사용하면 여러가지 작업들을 자동으로 편리하게 처리할 수 있습니다.

잘 알려진 n8n과 유사한 상용 서비스로는 Zapier와 Make가 있습니다.
기존 서비스들과의 가장 큰 차이점은 셀프 호스팅이 가능하기 때문에 데이터 보안을 강화할 수 있다는 점이 아닐까 싶습니다.
그리고 n8n은 LangChain을 기반으로 데이터와 모델을 활용한 AI 에이전트 워크플로를 구축할 수도 있으며,
400개 이상의 통합 기능과 900개 이상의 즉시 사용 가능한 템플릿을 제공합니다.
개인적으로 올해는 작년보다 더욱 더 AI가 곳곳에서 활발하게 사용될 것이라고 생각하기 때문에,
자동화된 AI 에이전트 워크플로를 구성하기 위해 n8n 같은 도구가 굉장히 인기가 많아지지 않을까 싶습니다.
올해는 저도 여러가지 자동화 작업을 n8n과 AI 에이전트를 통해서 처리해봐야겠네요ㅎㅎ
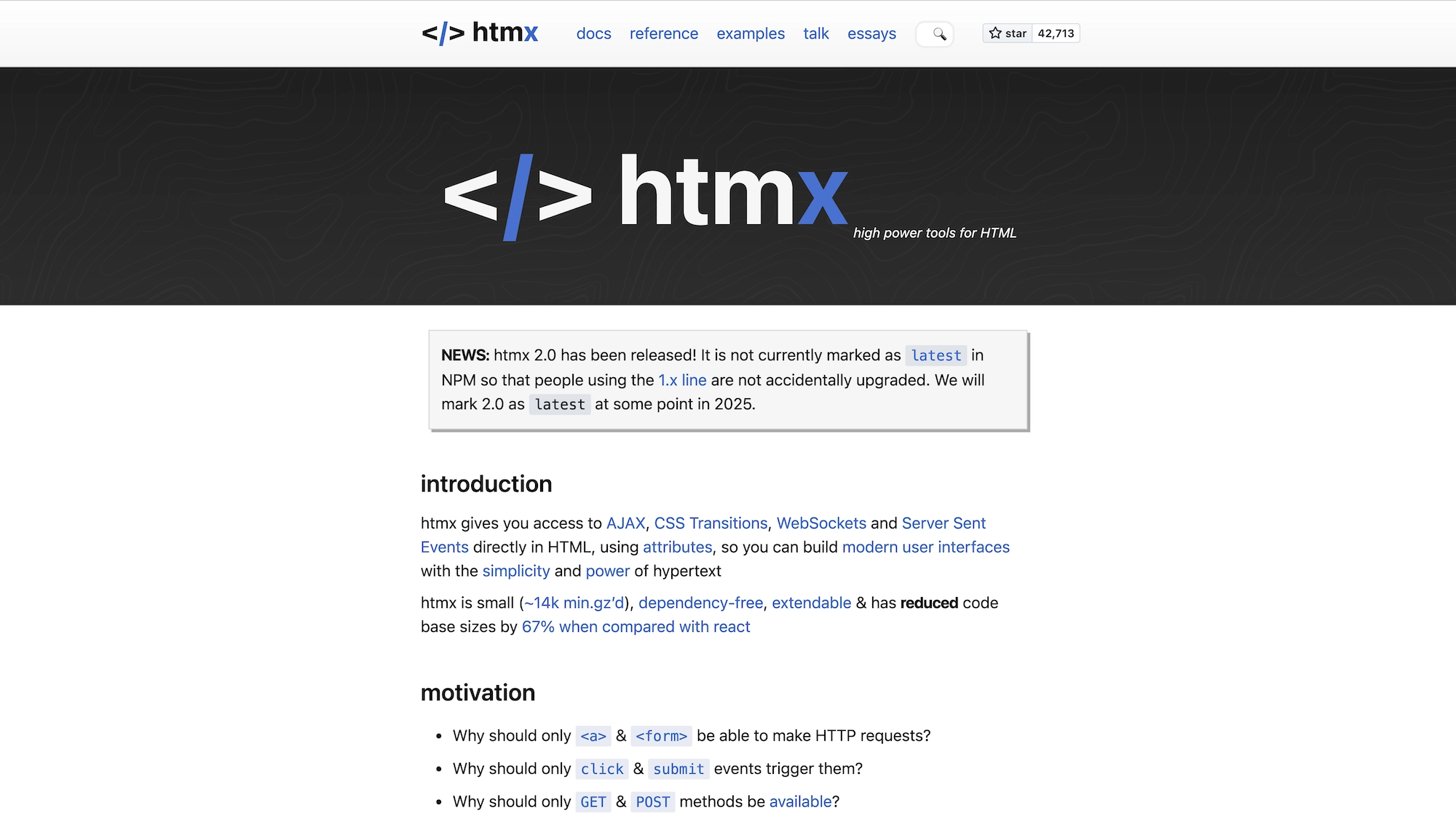
6위. htmx (https://github.com/bigskysoftware/htmx)
6위는 작년 한 해 동안 16,800개의 Star를 받은 htmx입니다.
htmx는 2023년에 전체 10위를 했었는데, 2024년에는 6위로 순위가 꽤 많이 올라왔습니다.

htmx는 HTML의 속성(attribute)을 사용해서 HTML 내에서 직접 AJAX, CSS Transitions, WebSockets, 그리고 Server Sent Events 등을 사용할 수 있게 해주는 기술입니다.
예를 들면 아래와 같은 식으로 말이죠.
<script src="https://unpkg.com/htmx.org@2.0.4"></script>
<!-- have a button POST a click via AJAX -->
<button hx-post="/clicked" hx-swap="outerHTML">
Click Me
</button>
htmx을 개발하게 된 주된 동기는 웹 개발의 복잡성을 줄이고, 간단하고 선언적인 방식으로 상호작용 가능한 웹 애플리케이션을 구축할 수 있도록 하는 것이라고 합니다.
이를 통해 서버 중심의 웹 개발 방식을 유지하면서도 클라이언트와 서버 간의 효율적인 데이터 교환과 UI 업데이트를 지원하는 것이죠.
개인적으로 작년에 매거진을 작성할 시점에는 이 htmx가 웹 개발 생태계에서 잘 자리 잡을 수 있을지 의문이었습니다.
하지만 1년 사이에 이렇게 치고 올라오는 것을 보면 앞으로도 꽤 주목해봐야 할 프로젝트가 아닐까 싶습니다.
주말에 시간이 나면 저도 한 번 htmx로 간단한 웹 애플리케이션을 구현해봐야겠네요ㅎㅎ
7위. Tauri (https://github.com/tauri-apps/tauri)
7위는 작년 한 해 동안 15,900개의 Star를 받은 Tauri입니다.
Tauri는 웹 프론트엔드 기술을 사용해서 데스크탑과 모바일 애플리케이션을 개발할 수 있게 해주는 프레임워크입니다.

Tauri와 유사한 프레임워크로는 GitHub에서 만든 오픈소스 프레임워크인 Electron이 있습니다.
다만, Tauri가 Electron과 다른 점은 React, Vue, Angular 같은 웹 프론트엔드 기술을 사용할 수 있다는 점입니다.
그 밖에도 둘은 실행되는 환경이나 성능적인 측면에서 차이가 있는데, 이 부분은 나중에 별도의 매거진으로 다뤄보도록 하겠습니다.
Tauri는 작년 10월에 2.0 버전이 정식으로 릴리즈 되면서 더욱 더 입지를 키워나가고 있습니다.
저도 작년에 사이드 프로젝트로 데스크탑 애플리케이션을 만들어보려고 잠깐 Tauri를 써봤는데, 아직은 익숙하지 않아서 쉽지 않았던 기억이 있습니다.
그리고 소문을 듣자하니 Tauri를 제대로 사용하려면 Rust를 할 줄 알아야 한다고 하네요🤣
Rust까지 공부하려면 쉽진 않겠지만, 나중에 꼭 Tauri를 사용해서 데스크탑 애플리케이션을 하나 완성해보고 싶습니다ㅎㅎ
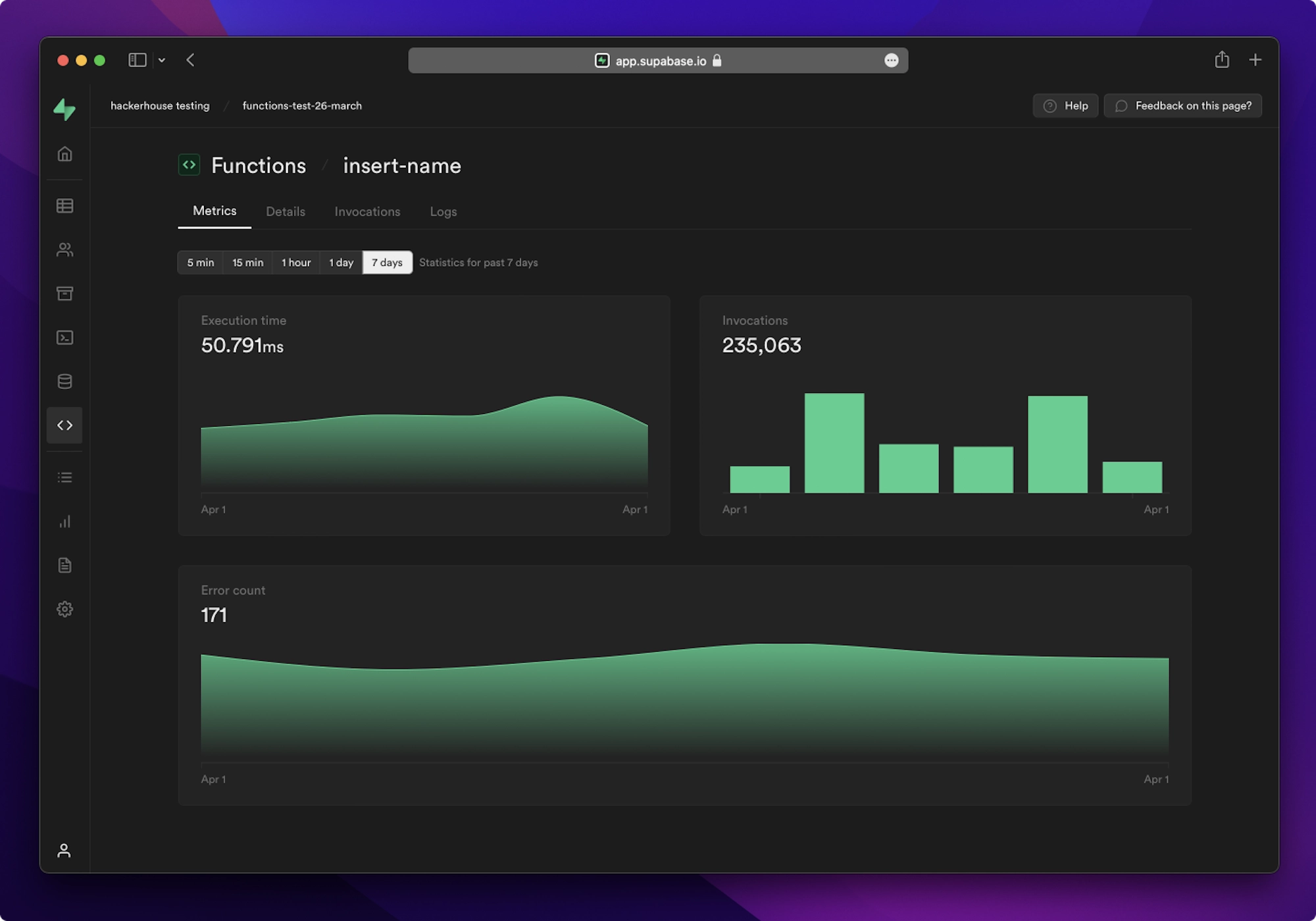
8위. Supabase (https://github.com/supabase/supabase)
8위는 작년 한 해 동안 14,500개의 Star를 받은 Supabase입니다.
Supabase는 2023년에 전체 6위를 했었는데, 2024년에는 8위를 하며 Top 10의 자리를 지켜냈습니다.
Supabase는 이름에서 알 수 있듯이 구글의 Firebase와 비슷한 제품입니다.
공식 GitHub 저장소에서는 아래와 같이 스스로를 오픈소스 Firebase 대체재라고 소개하고 있습니다.
"The open source Firebase alternative."
Supabase는 Firebase처럼 애플리케이션 개발에 필요한 데이터베이스, 인증, 스토리지 등의 모든 기능들을 제공합니다.
Firebase와 구별되는 한 가지 가장 큰 차이점을 꼽자면, 관계형 데이터베이스인 PostgreSQL을 제공한다는 점입니다.
기존에 Firebase를 사용하면서 Firestore 같은 NoSQL 데이터베이스에 불편함을 느꼈다면 Supabase를 한 번 사용해보시면 좋지 않을까 싶습니다.
Supabase는 아래와 같이 공식 웹사이트에 접속해서 편리하게 사용할 수 있습니다.

Supabase를 사용하면 그 안에서 애플리케이션 개발에 필요한 모든 기능을 제공하기 때문에,
1인 개발자나 혼자서 사이드 프로젝트를 하는 분들에게는 굉장히 편리하고 합리적인 선택이라고 생각합니다ㅎㅎ
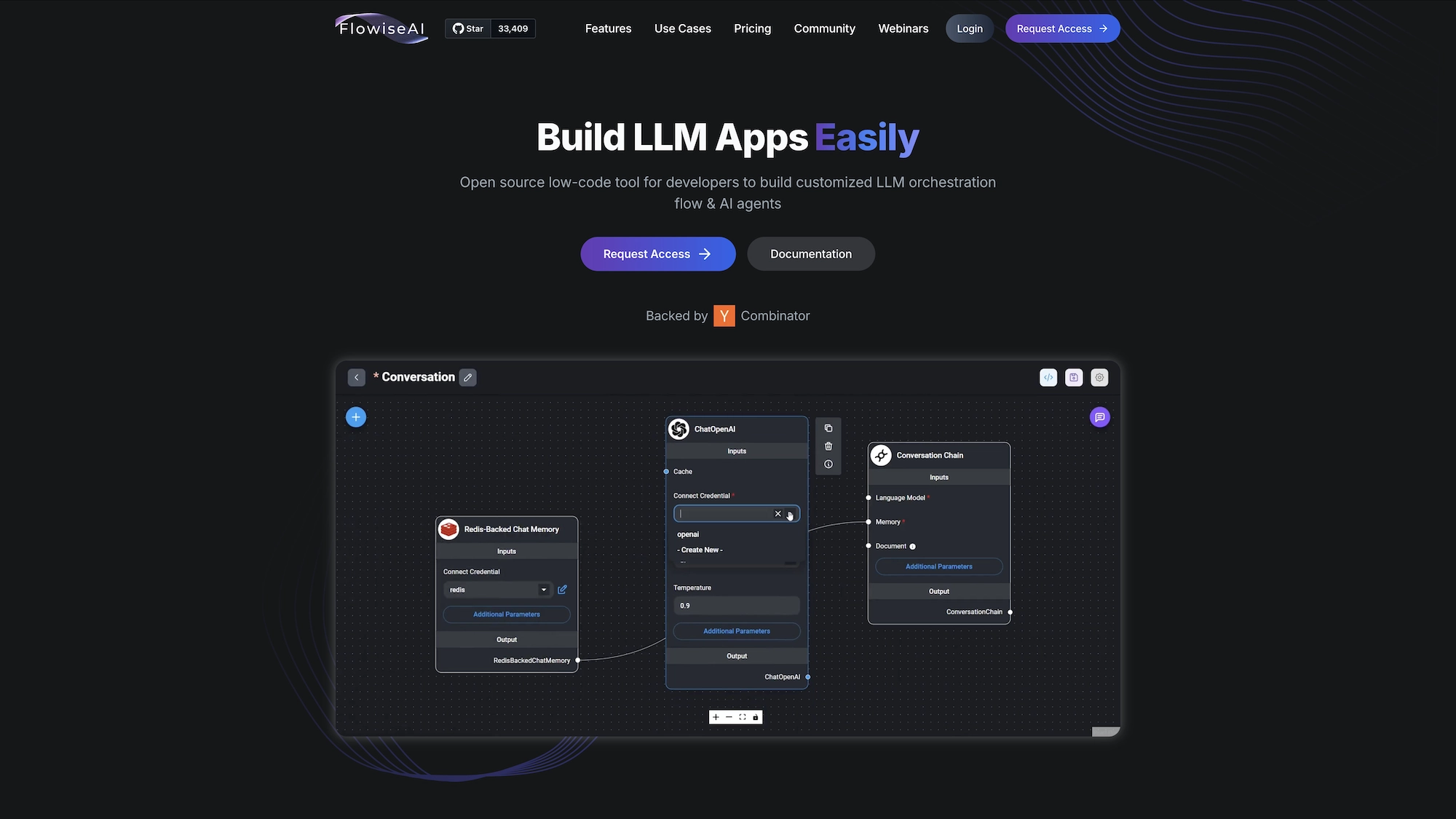
9위. Flowise (https://github.com/FlowiseAI/Flowise)
9위는 작년 한 해 동안 14,500개의 Star를 받은 Flowise입니다.
Flowise는 드래그 앤 드롭 UI를 통해 맞춤형 LLM 플로우를 제작할 수 있도록 도와주는 도구입니다.

자체적인 LLM 플로우 통해 다양한 LLM을 함께 사용하여 최종 결과물을 만들어내거나, 특정 목적에 특화된 AI 에이전트를 만들 수도 있습니다.
그리고 Flowise는 이러한 과정을 드래그 앤 드롭 UI를 통해 편리하게 제공하는 것이죠.
만약 각자 운영 중인 서비스에 필요한 LLM 플로우를 만들 일이 있다면, Flowise를 한 번 사용해보시는 것도 좋을 것 같습니다.
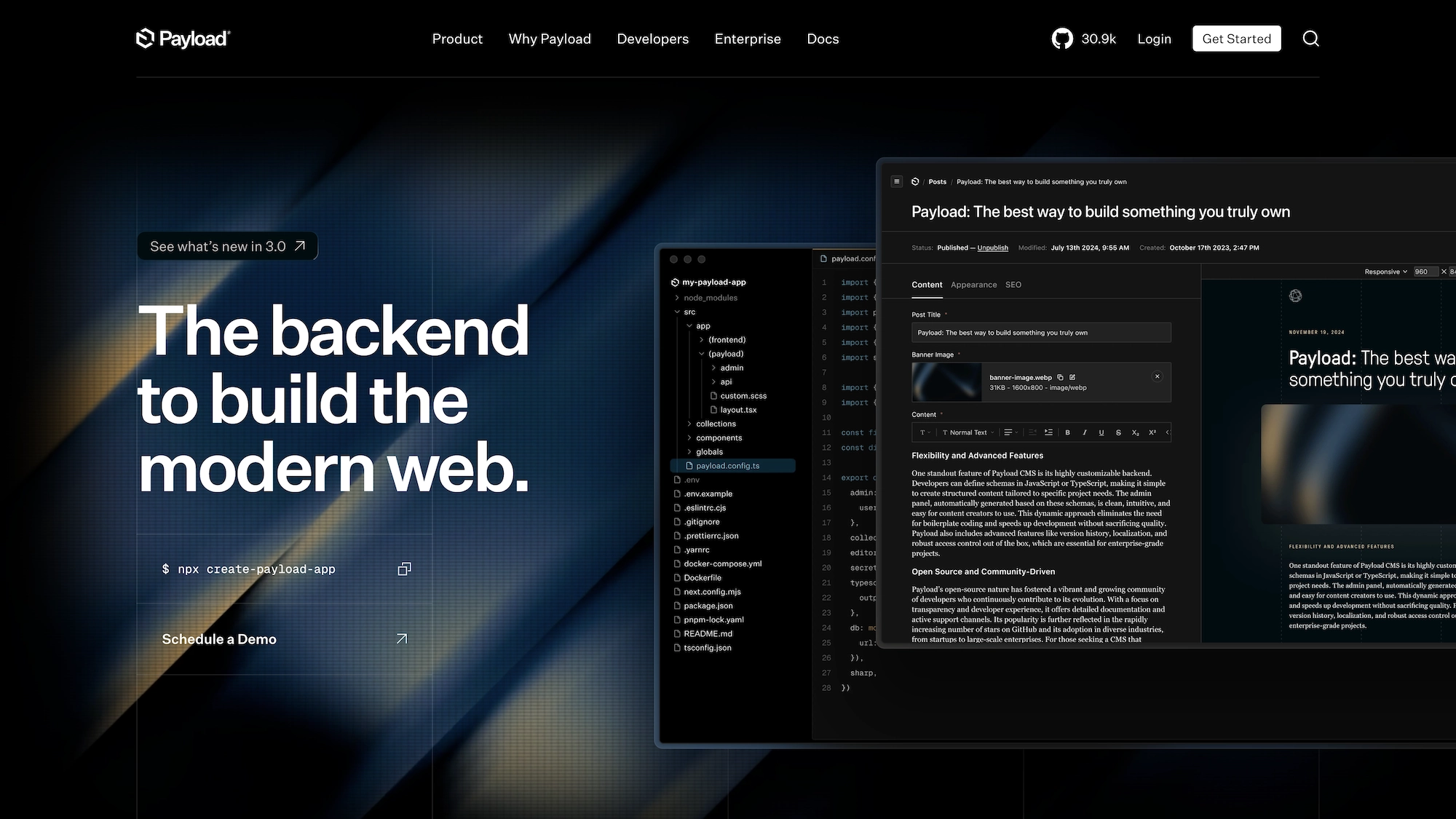
10위. Payload (https://github.com/payloadcms/payload)
마지막 10위는 작년 한 해 동안 14,400개의 Star를 받은 Payload입니다.
Payload는 일반적으로 Payload CMS라는 이름으로 알려져있는 프로젝트입니다.
이러한 이름에서 알 수 있듯이 Payload는 CMS(Content Management System)를 만들기 위한 Next.js 기반의 풀스택 프레임워크입니다.
하지만 단순히 CMS만을 위한 프레임워크가 아닌 풀스택 애플리케이션 개발을 위해서도 사용할 수 있습니다.

Payload를 사용하면 Next.js 기반으로 구축된 백엔드 및 관리자 도구를 곧바로 만들 수 있다고 합니다.
저는 아직 제대로 써보진 않았지만, CMS 기능이 구현되어 있는 일종의 Next.js Starter Kit처럼 느껴지긴 합니다.
제품을 빠르게 개발해야하는 작은 규모의 스타트업에서 굉장히 유용하게 사용할 수 있을 것 같아 보이는데,
조만간 제대로 한 번 사용해보고 다시 별도의 매거진으로 Payload에 대해 다뤄보도록 하겠습니다ㅎㅎ
지금까지 자바스크립트 생태계에서 작년 한 해 동안 가장 많은 GitHub Star를 받은 프로젝트를 1위부터 10위까지 살펴보았습니다.
각 세부 분야에서 주목해볼만한 프로젝트들
지금부터는 각 세부 분야에서 주목해볼만한 프로젝트들을 하나씩 살펴보도록 하겠습니다.
프론트엔드 프레임워크 부문 3위. Svelte (https://github.com/sveltejs/svelte)
프론트엔드 프레임워크 부문 1위와 2위는 각각 htmx와 React가 차지했습니다.
htmx나 React를 프레임워크라고 봐야 할지 라이브러리라고 봐야 할지에 대한 논란이 많은데, 일단 해당 글에서는 모두 프레임워크로 분류하였습니다.
사실 프레임워크냐 라이브러리냐에 대한 논쟁보다는 해당 기술에 대해 잘 이해하는게 더 중요하지 않을까 싶네요ㅎㅎ
어찌됐든 프론트엔드 프레임워크 부문 3위는 작년 한 해 동안 6,100개의 Star를 받은 Svelte가 차지했습니다.

Svelte는 웹에서 사용자 인터페이스를 구축하기 위한 프레임워크입니다.
가장 큰 특징은 컴파일러를 사용하여 HTML, CSS, 자바스크립트 기반의 컴포넌트 코드를 최적화된 자바스크립트로 변환한다는 점입니다.
즉, 컴파일러를 사용하여 브라우저에서는 최소한의 작업만 수행하도록 하고, 이를 통해 가볍고 빠른 웹 애플리케이션을 구축할 수 있는 것이죠.
Svelte는 작년 10월에 버전 5를 정식으로 릴리즈 하였고, reactive state를 선언하기 위한 명시적 매커니즘인 "runes"라는 새로운 개념을 도입하였습니다.
아직 점유율은 높지 않지만 Svelte는 개발자 설문조사에서 항상 긍정적인 평가를 받고 있는만큼 앞으로 주목해서 지켜봐야 할 것 같습니다.
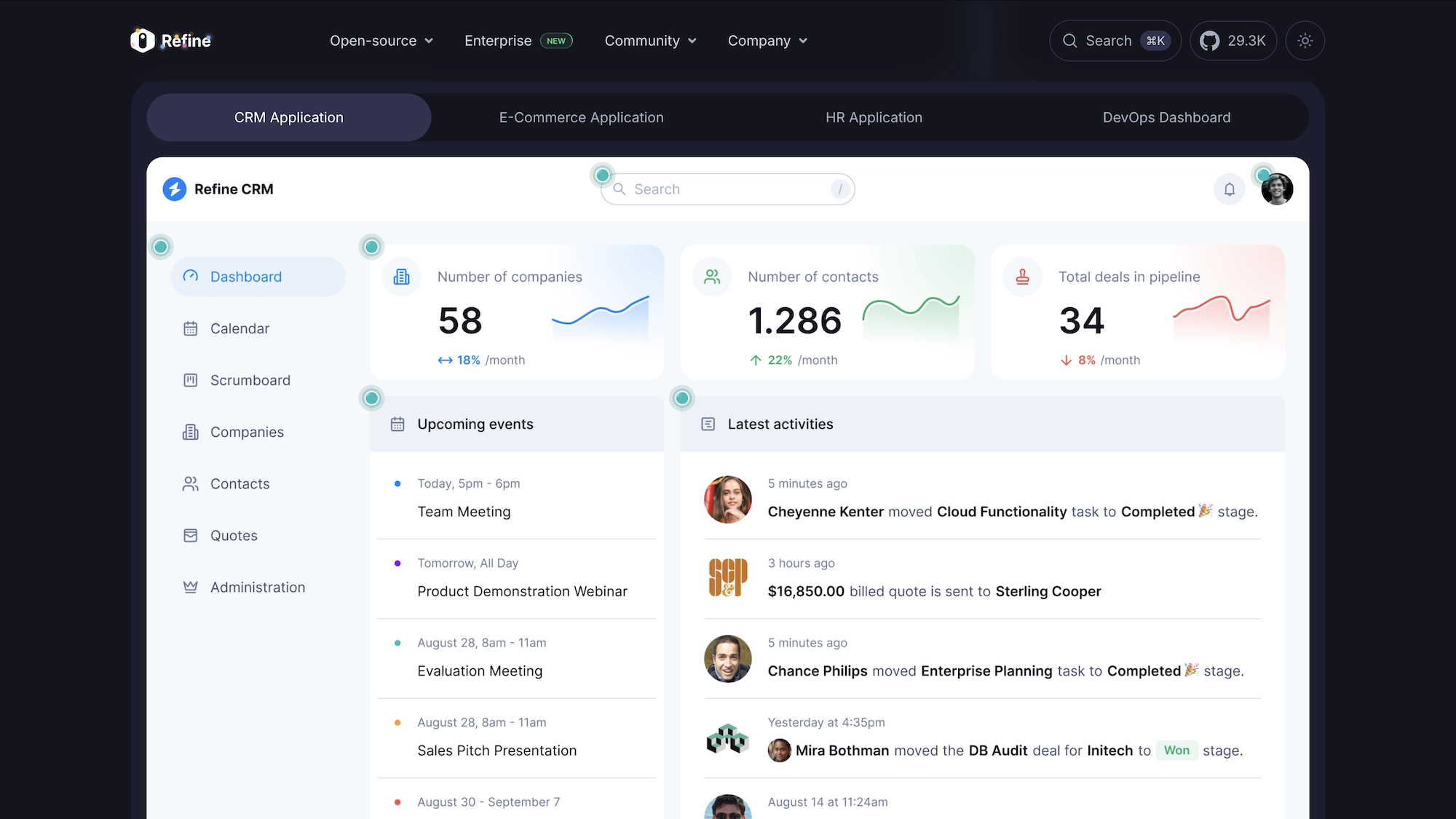
리액트 에코시스템 부문 4위. Refine (https://github.com/refinedev/refine)
리액트 에코시스템 부문 1위, 2위, 3위는 각각 shadcn/ui, Excalidraw, Next.js가 차지했습니다.
그리고 4위는 작년 한 해 동안 11,700개의 Star를 받은 Refine이 차지했습니다.

Refine은 대시보드, 관리자 도구 등의 internal tool을 개발하기 위한 리액트 프레임워크입니다.
internal tool을 만들기 위한 잘 알려진 서비스로 Retool이라는 것이 있는데, Refine은 Retool의 오픈소스 대체재라고 생각하시면 될 것 같습니다.
나중에 대시보드나 관리자 도구를 만들일이 생기면 한 번 써봐야겠네요ㅎㅎ
Vue 에코시스템 부문 1위. Nuxt (https://github.com/nuxt/nuxt)
Vue 에코시스템 부문 1위는 작년 한 해 동안 6,200개의 Star를 받은 Nuxt가 차지했습니다.
Vue 같은 경우 리액트에 비해 상대적으로 에코시스템 규모가 작기 때문에, 1위 임에도 불구하고 Star 개수가 상당히 차이가 나는 것 같습니다.

Nuxt는 Vue.js 기반의 풀스택 웹 애플리케이션 프레임워크입니다.
리액트 생태계로 치면 Next.js의 포지션을 맡고 있는게 바로 이 Nuxt입니다.
애초에 Nuxt가 Next.js로부터 영감을 받아서 탄생하였고, Nuxt라는 이름도 "Next"와 "Vue"를 합친 것이라고 합니다.
앞으로도 계속해서 발전해나가는 Vue 생태계를 기대해봅니다ㅎㅎ
백엔드/풀스택 & 정적 사이트 부문 모두 1위. Next.js (https://github.com/vercel/next.js)
백엔드/풀스택 부문과 정적 사이트 부문에서 모두 1위를 차지한 프로젝트는 바로 작년 한 해 동안 12,100개의 Star를 받은 Next.js입니다.
Next.js는 리액트 기반의 풀스택 웹 애플리케이션 프레임워크입니다.

얼마 전 살펴본 개발자 설문조사 결과에 따르면 Next.js의 프론트엔드 프레임워크 점유율이 60% 가까이 된다고 합니다.
실로 어마어마한 수치라는 생각이 들고, 지금의 웹 개발 생태계는 바야흐로 Next.js의 시대라고 해도 과언이 아닐 것 같습니다.
참고로 지금 보고 계시는 이 사이트도 Next.js로 개발되었습니다ㅎㅎ
Next.js는 작년 10월에 버전 15를 정식으로 출시하였습니다.
(관련 매거진: https://www.frontoverflow.com/magazine/15/Next.js 15)
그리고 작년 12월에 정식 릴리즈 된 리액트 19의 새로운 기능들을 지원하기 위해 리액트 팀과 함께 발을 맞춰가고 있습니다.
(관련 매거진: https://www.frontoverflow.com/magazine/17/React 19)
올해 Next.js의 입지가 더 굳어질지 아니면 다른 프레임워크들이 치고 올라올지 궁금해지네요ㅎㅎ
빌드툴 부문 1위. Bun (https://github.com/oven-sh/bun)
빌드툴 부문 1위는 작년 한 해 동안 8,600개의 Star를 받은 Bun이 차지했습니다.
Bun은 2023년에는 무려 29,300개의 Star를 받으며 전체 순위 2위를 기록했던 프로젝트이기도 합니다.
Bun은 JavaScript 및 TypeScript 애플리케이션을 위한 굉장히 빠른 올인원 툴킷입니다.

Bun은 처음부터 Node.js를 쉽게 대체할 수 있도록 설계되었습니다.
그래서 fs, path, Buffer 등을 포함한 Node.js와 Web API들을 모두 네이티브 환경에서 구현했다고 합니다.
그리고 작년에는 기존에 지원하지 않던 Windows 환경 지원이 추가되었고, 텍스트 기반의 lock 파일 출시 등을 통해 호환성 작업을 이어나가고 있습니다.
지금 당장은 아니지만 언젠가는 Bun이 Node.js의 자리를 크게 위협할 수도 있지 않을까 생각해봅니다ㅎㅎ
모바일 부문 1위. Expo (https://github.com/expo/expo)
모바일 부문 1위는 작년 한 해 동안 10,500개의 Star를 받은 Expo가 차지했습니다.
Expo는 React Native 애플리케이션을 쉽게 개발, 빌드, 배포할 수 있도록 도와주는 오픈소스 프레임워크입니다.

현재 시점에서 크로스 플랫폼 애플리케이션을 개발하기 위한 프레임워크로는 React Native가 가장 많이 사용되고 있습니다.
그와 더불어서 React Native 기반의 Expo도 같이 크게 성장하고 있는 것 같습니다.
작년 React Conference에서는 파일 시스템 기반의 라우터인 Expo Router를 통해 웹과 네이티브 플랫폼에서 동작하는 리액트 앱을 구축한 사례를 발표하기도 했습니다.
(관련 매거진: https://www.frontoverflow.com/magazine/8/React Conf 2024 (Day 1)#introducing-universal-react-server-components-in-expo-router)
이처럼 앞으로는 React와 React Native의 경계가 조금씩 희미해지면서 진정한 Universal Application을 만들 수 있는 시대가 되지 않을까 싶네요ㅎㅎ
상태 관리 부문 1위. Zustand (https://github.com/pmndrs/zustand)
상태 관리 부문 1위는 작년 한 해 동안 10,800개의 Star를 받은 Zustand입니다.
2023년에도 Zustand가 상태 관리 부문 1위를 차지했는데, 2년 연속으로 1위를 차지했네요ㅎㅎ
Zustand는 굉장히 간단한 코드만으로도 쉽게 사용할 수 있는 리액트용 상태 관리 라이브러리입니다.

Zustand라는 단어는 독일어로 ‘상태’라는 뜻을 갖고 있으며, 그래서 발음도 정확히 하자면 ‘슈스탄트’가 됩니다.
Zustand는 React뿐만 아니라 React Native에서도 사용할 수 있기 때문에 이러한 상승세를 이어가고 있는게 아닌가 싶습니다.
당분간은 Zustand의 자리를 넘볼 상태 관리 라이브러리가 없을 것 같아 보이긴 하지만,
트렌드는 언제 또 금방 바뀔지 모르기 때문에 잘 지켜봐야 할 것 같습니다ㅎㅎ
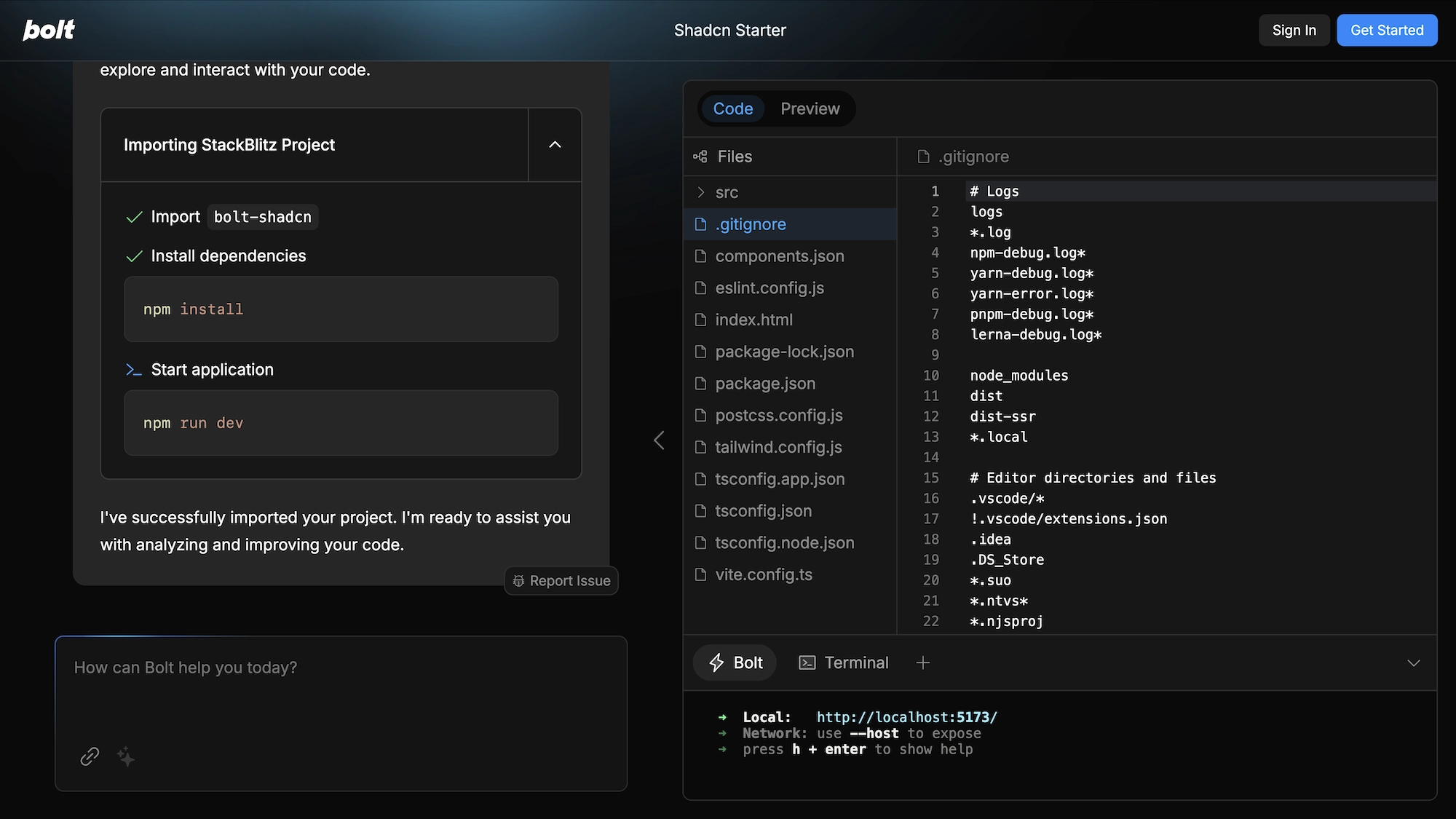
AI 부문 3위. Bolt (https://github.com/stackblitz/bolt.new)
AI 부문의 1위와 2위는 각각 앞에서 소개했던 n8n과 Flowise입니다.
그리고 3위는 작년 한 해 동안 11,100개의 Star를 받은 Bolt가 차지했습니다.
Bolt는 AI 기반의 풀스택 웹 개발 에이전트입니다.

Bolt와 유사한 서비스로는 앞서 소개한 v0가 있습니다.
하지만 v0가 단순히 화면을 만들어주는 것에 반해, Bolt는 패키지 설치, 코드 수정 등의 개발 과정을 모두 브라우저에서 할 수 있도록 지원합니다.
앞으로의 발전을 지켜봐야겠지만, Bolt는 다가올 AI를 활용한 개발 시대에 가장 어울리는 제품이 아닐까 싶습니다ㅎㅎ
스타일링 부문 1위. Tailwind CSS (https://tailwindcss.com/)
스타일링 부문 1위는 작년 한 해 동안 9,400개의 Star를 받은 Tailwind CSS가 차지했습니다.
Tailwind CSS는 빠른 UI 개발을 도와주는 utility-first CSS 프레임워크입니다.

Tailwind CSS는 사전에 정의된 className들을 활용하여 빠르게 스타일링을 할 수 있는게 특징입니다.
이번에 전체 1위를 차지한 shadcn/ui에서도 사용하는 스타일링 라이브러리이며,
현재 스타일링 라이브러리 트렌드 관점에서도 굉장히 압도적인 위치에 있습니다.
Tailwind CSS는 약간 호불호가 갈리긴 하지만 사용했을 때 생산성이 올라간다는 점은 분명하기 때문에,
짧은 기간 내에 빠르게 개발해야 될 때 사용하면 굉장히 좋다고 생각합니다ㅎㅎ
테스팅 부문 1위. Playwright (https://github.com/microsoft/playwright)
테스팅 부문 1위는 작년 한 해 동안 10,400개의 Star를 받은 Playwright가 차지했습니다.
2023년에도 Playwright가 테스팅 부문 1위를 차지했는데, 2년 연속으로 1위를 차지했네요ㅎㅎ
Playwright는 Microsoft에서 개발한 웹 테스팅 및 자동화를 위한 오픈소스 프레임워크입니다.

기존에 Playwright와 비슷한 역할을 하던 프로젝트로는 Cypress나 Puppeteer를 꼽을 수 있겠네요.
Playwright를 사용하면 하나의 API로 Chromium, Firefox 그리고 WebKit 브라우저까지 테스트 할 수 있습니다.
그리고 브라우저에서 테스트를 직접 녹화하는 기능을 제공하여 테스트 코드를 일일이 작성하지 않고도 테스트를 작성할 수 있습니다.
이런 편리함 때문인지 최근에 주변 개발자 분들을 보면 E2E(End-to-End) 테스트를 할 때 대부분 Playwright를 사용하시는 것 같습니다ㅎㅎ
지금까지 작년 한 해 동안 자바스크립트 생태계에서 가장 많은 주목을 받은 프로젝트들에 대해 알아보았습니다.
이렇게 오픈소스 생태계를 발전시켜나가는 수많은 개발자 분들을 보니, 저도 더 열심히 개발을 해야겠다는 생각이 듭니다ㅎㅎ
그리고 올해는 자바스크립트 생태계에 어떤 변화들이 일어날지 기대가 되기도 하고 궁금해지기도 합니다.
여러분들도 자바스크립트 생태계에 꾸준히 관심을 가지고 지켜보시면 좋을 것 같습니다.
저는 다음에 또 유익한 글로 찾아뵙겠습니다!
지금까지 소플이었습니다. 감사합니다 😀
지금 가입하고 프론트엔드 개발 관련 매거진을 이메일로 받아보세요!
