Astro
로켓처럼 빠르게 성장하는 웹프레임워크
2024-07-01
449
5분
soaple
안녕하세요, 소플입니다.
프론트엔드 프레임워크의 트렌드는 정말 빠르게 바뀌는 것 같습니다.
여전히 리액트가 대세이긴 하지만 다른 프레임워크들도 각자의 강점을 내세우며 꾸준히 성장하고 있습니다.
이번 매거진에서는 요즘 빠르게 성장하고 있는 Astro라는 웹프레임워크에 대해서 살펴보도록 하겠습니다.
Astro 소개
아래 그림은 Astro의 공식 웹사이트 화면을 캡처한 것입니다.
공식 웹사이트에서는 Astro를 다음과 같이 한 문장으로 정의하고 있습니다.
"The web framework for content-driven websites"
이 문장이 말해주는 것처럼, Astro는 블로그, 마케팅, 이커머스 웹사이트 등의 컨텐츠가 중심인 웹사이트를 구축하기 위한 웹프레임워크입니다.
Astro에서는 Islands 아키텍처라는 것을 도입함으로써 JavaScript 오버헤드와 복잡성을 줄이고 빠른 로딩 속도와 뛰어난 검색 엔진 최적화(SEO)를 제공한다고 합니다.
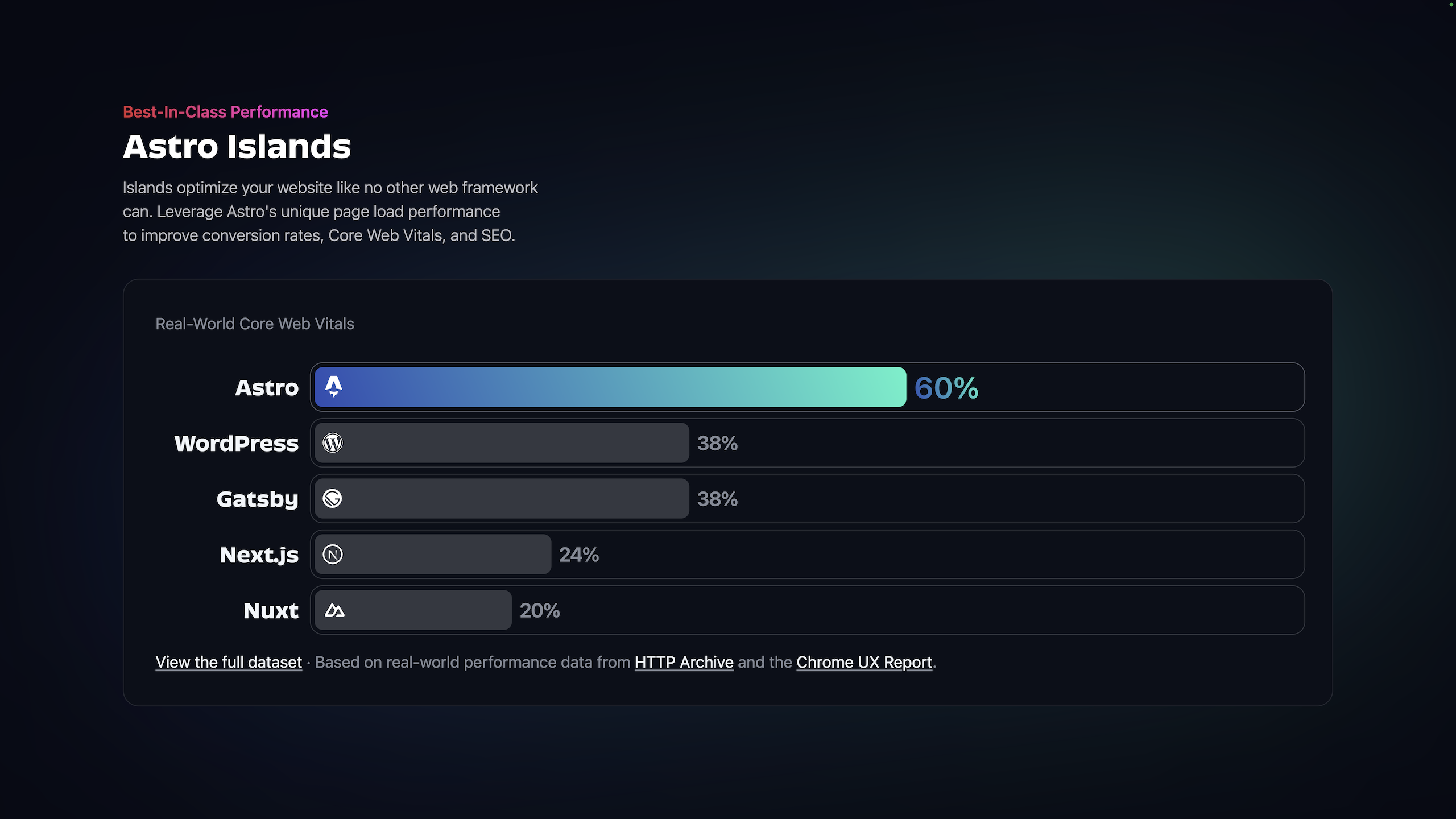
아래 그림은 Astro가 기존의 다른 프레임워크에 비해서 얼마나 빠른지를 Core Web Vitals 지표들을 기준으로 비교하여 나타낸 것입니다.

WordPress, Gatsby 등의 컨텐츠 중심의 웹사이트를 구축할 때 흔히 사용하는 웹프레임워크에 비해서 월등히 빠른 속도를 제공하는 것을 알 수 있습니다.
그래서 한 마디로 정리해보면 Astro는 컨텐츠 중심의 빠른 웹사이트를 구축할 때 사용하는 웹프레임워크라고 할 수 있습니다.
NOTE. Core Web Vitals
Core Web Vitals의 여러 지표들에 대해서 궁금한 분들은 아래 링크를 참고하기 바랍니다.
🔗 Core Web Vitals 슬라이드
Astro 특징
그렇다면 Astro는 어떤 특징들을 갖고 있을까요?
지금부터 Astro의 특징들을 하나씩 살펴보도록 하겠습니다.
Islands 아키텍처
먼저 Astro의 가장 큰 특징은 Islands 아키텍처라고 할 수 있습니다.
Islands 아키텍처는 콘텐츠 중심의 웹사이트를 최적화한 컴포넌트 기반 웹 아키텍처이며,
자세한 내용은 뒷부분에서 더 자세히 살펴보도록 하겠습니다.
UI-agnostic
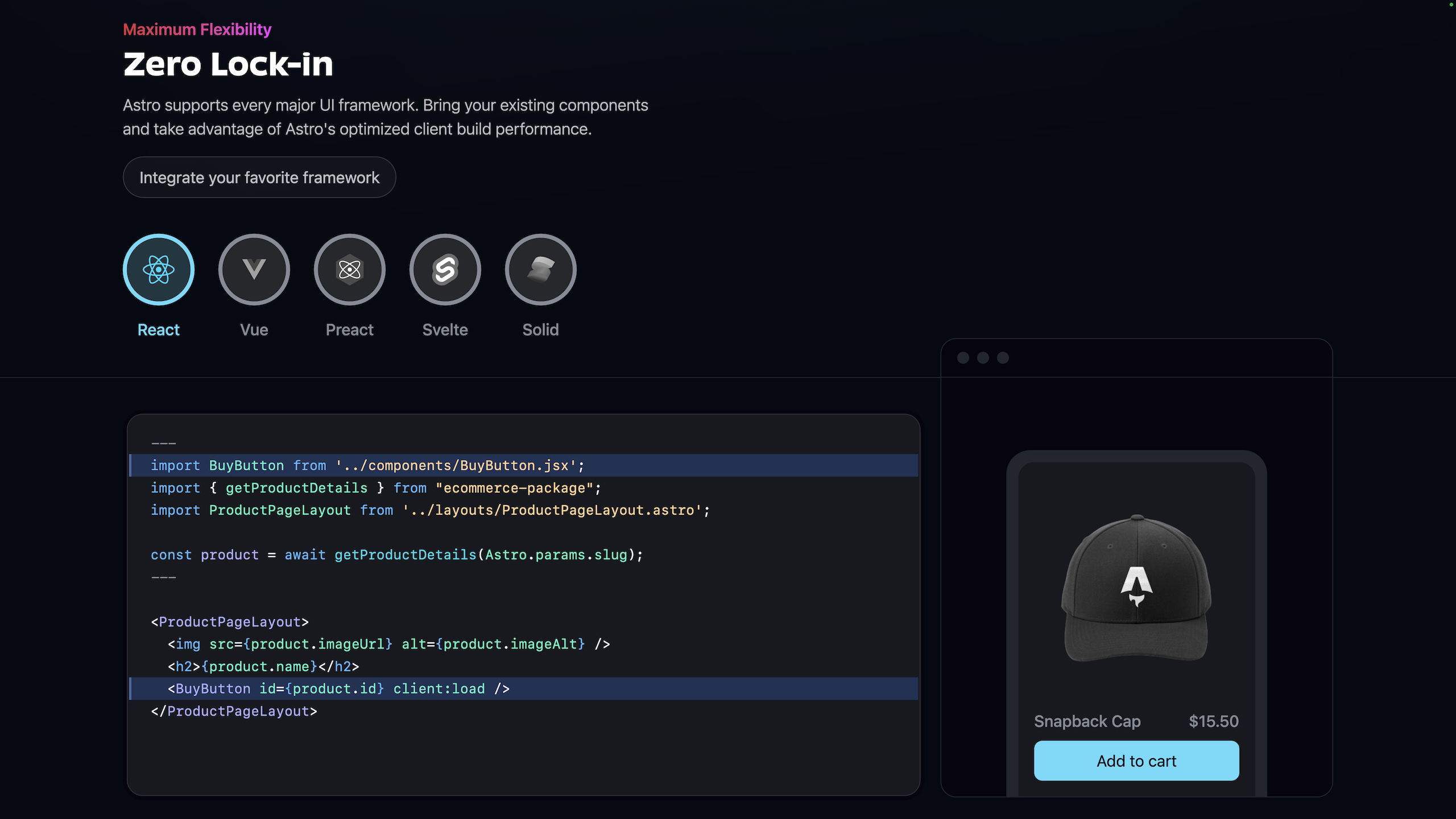
Astro의 또 다른 특징은 특정 UI 프레임워크에 종속되지 않는다는 점입니다.
React, Preact, Svelte, Vue, Solid, Lit, HTMX, 웹 컴포넌트 등의 다양한 UI 프레임워크를 지원합니다.
그래서 개발자마다 자신이 평소에 익숙한 UI 프레임워크를 사용해서 화면을 만들 수 있습니다.

Server-first
Astro는 가능한 한 서버 렌더링을 활용함으로써 사용자의 디바이스에서 렌더링 부하를 줄입니다.
이는 PHP, WordPress, Laravel, Ruby on Rails와 같은 전통적인 서버 사이드 프레임워크의 접근 방식과 유사하지만,
Astro를 사용하면 HTML, CSS, JavaScript만으로도 서버 렌더링을 사용할 수 있습니다.
Zero JS, by default
Astro는 웹사이트 속도를 빠르게 하기 위해 클라이언트 사이드에서의 JavaScript를 줄입니다.
이를 위해 Astro components라는 것을 사용하게 되는데,
이것은 모든 Astro 프로젝트의 기본 구성 요소이며, 클라이언트 사이드 런타임이 없는 HTML 전용 템플릿 컴포넌트입니다.
그리고 파일 확장자가 .astro인 파일들이 바로 Astro components입니다.
Content collections
Astro는 Markdown 콘텐츠를 조직하고 검증하며 TypeScript 타입 안전성을 제공합니다.
이러한 기능을 위해 Content collections라는 개념이 존재하며,
src/content 디렉토리 내에 폴더를 만들고 Markdown, MDX 등으로 컨텐츠를 작성하면 됩니다.
Customizable
Astro에서는 Tailwind, MDX 등의 수백 가지 통합(Integrations) 옵션을 제공함으로써,
개발자가 원하는 기능들을 손쉽게 구현할 수 있게 해줍니다.
Astro Islands
지금부터는 Astro의 핵심 중에 하나인 Islands 아키텍처에 대해서 살펴보겠습니다.
island의 역사
"component island"라는 용어는 2019년 Etsy의 프론트엔드 아키텍트인 Katie Sylor-Miller에 의해 처음 만들어졌습니다.
그리고 이 아이디어는 Preact의 창시자인 Jason Miller에 의해 2020년 8월 11일에 확장되어 문서화되었습니다.
"Islands" 아키텍처의 일반적인 아이디어는 겉보기에는 간단합니다. 서버에서 HTML 페이지를 렌더링하고, 매우 동적인 영역 주위에 placeholder나 slots을 삽입한 다음, 클라이언트에서 이들을 작은 독립형 위젯으로 "hydrated"하여 서버에서 렌더링된 초기 HTML을 재사용하는 것입니다.
— Jason Miller, Preact 창시자
이 아키텍처 패턴이 기반으로 하는 기술은 partial 또는 selective hydration이라고도 알려져 있습니다.
대부분의 JavaScript 기반 웹 프레임워크는 전체 웹사이트를 하나의 큰 JavaScript 애플리케이션(Single Page Application, SPA)으로 hydrate 및 render 합니다.
SPA는 단순함과 강력함을 제공하지만, 무거운 클라이언트 사이드 JavaScript 사용으로 인해 페이지 로드 성능 문제를 겪습니다.
그리고 Astro는 이러한 문제를 해결하기 위해서 Islands 아키텍처를 도입하였고,
selective hydration을 내장한 최초의 주류 JavaScript 웹 프레임워크로 인기를 얻게 되었습니다.
island란?
그렇다면 island가 정확히 뭘까요?
Astro에서 "island"는 페이지에서 인터랙티브한 UI 컴포넌트를 의미합니다.
마치 바다 곳곳에 섬이 존재하는 것처럼,
island를 HTML이라는 바다에 떠 있는 정적이고 가벼운 서버 렌더링된 인터랙티브 위젯으로 생각하면 됩니다.
아래 그림은 Islands 아키텍처를 나타낸 것입니다.

출처: Islands Architecture: Jason Miller
위 그림에서 볼 수 있듯이 하나의 페이지에 여러 개의 island가 존재할 수 있으며,
island는 항상 페이지의 다른 island와 독립적으로 실행됩니다.
그리고 island는 서로 다른 컴포넌트 컨텍스트에서 실행되더라도 상태를 공유하고 서로 통신할 수 있습니다.
이러한 유연성 덕분에 Astro는 React, Preact, Svelte, Vue, SolidJS 등 여러 UI 프레임워크를 지원할 수 있으며,
독립적이기 때문에 각 페이지에 여러 프레임워크를 혼합하여 사용할 수도 있는 것입니다.
Islands 아키텍처의 장점
Islands 아키텍처의 가장 큰 장점은 바로 성능 (performance) 입니다.
웹사이트의 대부분이 빠른 정적 HTML로 변환되고, JavaScript는 필요한 개별 컴포넌트에만 로드되기 때문이죠.
JavaScript는 Byte당 로드 속도가 가장 느린 자산 중 하나이기 때문에, 번들 사이즈가 커질수록 성능이 저하된다고 할 수 있습니다.
Islands 아키텍처의 또 다른 장점은 바로 병렬 로딩 (parallel loading) 입니다.
한 페이지에 있는 여러 개의 Islands는 병렬적으로 로드되고 독립적으로 hydration됩니다.
그래서 하나의 Island가 로드 되면 다른 Island가 로드될 때까지 기다릴 필요 없이 즉시 상호작용이 가능합니다.
이처럼 Islands 아키텍처는 Astro의 빠른 성능의 비결이라고 할 수 있습니다.
🔗 참고 링크
- Astro 공식 웹사이트
- Astro를 사용해 만든 웹사이트
이번 매거진에서는 요즘 떠오르고 있는 Astro라는 웹프레임워크에 대해서 살펴보았습니다.
컨텐츠 중심의 빠른 웹사이트를 개발하려는 분들이 있다면,
Astro를 한 번 사용해보시면 좋지 않을까 생각합니다.
그럼 저는 다음에 또 유익한 글로 찾아뵙겠습니다!
지금까지 소플이었습니다. 감사합니다 😀
지금 가입하고 프론트엔드 개발 관련 매거진을 이메일로 받아보세요!